有个想做网络推广的朋友,最近开始学习用WordPress建站。
启用 TinyMCE 编辑器 插件,在 TinyMCE 编辑器 插件的设置里,遇到这样的问题 ▼

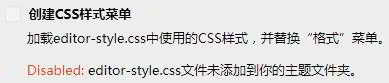
创建CSS样式菜单
- 加载editor-style.css中使用的CSS样式,并替换“格式”菜单。
- Disabled: editor-style.css的样式表文件。
- Disabled: A stylesheet file named editor-style.css was not added by your theme.
若出现以上情况,WordPress可视化编辑器,可能无法显示我们想要的代码样式风格,比如:
- blockquote、pre、code……
问题排查
- 请问
editor-style.css文件,是否在WordPress主题的根目录中? - 你在使用子主题(child)吗?
当我们在WordPress后台中编辑文章时,由于css样式问题,所以前台和后台显示不一样……
但Wordpress 3.0之后的版本,具有非常好的功能:
- 即前后样式可以统一,因此Wordpress后台编辑文章时,也可以看起来和前台一样。
- 同样,我们不再需要因为Wordpress后台编辑的文章和前台显示不同,而来回修改它了。
如果我们打开Wordpress的默认主题Twenty Eleven,我们可以看到有一个这样的html注释和代码 ▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式 add_editor_style();
- 此注释的含义:可视化编辑器与主题editor-style.css样式匹配。
- 这个函数实现起来也很简单,因为它是WordPress的默认功能,我们只需要激活即可。
WordPress文章如何显示和前台相同的文字样式?
第 1 步:创建editor-style.css文件
第 2 步:将以下代码添加到editor-style.css文件里 ▼
@import url('../style.css');
body {
margin: 14px;
max-width: 702px;
}
.post-content {
font-size: 14px;
}第 3 步:将editor-style.css文件,复制到你的WordPress主题的根目录中。
第 4 步:添加以下代码到functions.php文件里 ▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式
add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_setup() { add_editor_style(); // 对于块编辑器 add_theme_support( 'editor-styles' ); }
第 5 步:刷新WordPress文章编辑页面
- 查看并确认WordPress前台、后台的文字样式,是否一致?
注意事项
如果你的WordPress主题,没有给“引用标签 blockquote ”、“代码标签 pre/code”加上CSS样式,就需要自己在WordPress主题的 style.css 文件里添加对应的CSS代码。
详情请查看以下建站教程 ▼
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《已禁用:主题未添加名为editor-style.css的样式表文件?》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-966.html