લેખ ડિરેક્ટરી
કેવી રીતે શેર કરોવર્ડપ્રેસથીમમાં "ટોચ પર પાછા આવવા માટે રોકેટને ક્લિક કરો" ની અસરને અમલમાં મૂકો.
- જો તમે WordPress whiz છો, તો તમે જાણો છો કે તેને WordPress થીમ પર કેવી રીતે પોર્ટ કરવું.
- આ લેખ પણ બંધબેસે છેવેબસાઇટ બનાવોશિખાઉ માણસ
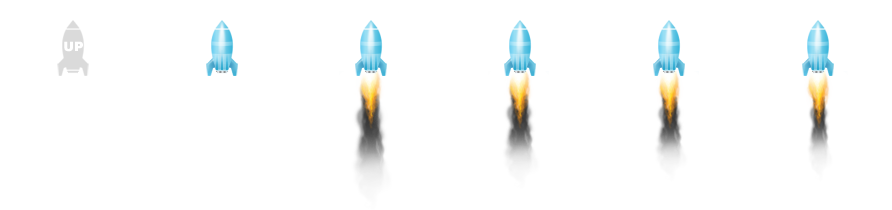
રોકેટ એસેન્ટ બેક ટુ ટોપ પિક્ચર

ઉપરોક્ત ઇમેજ અગાઉથી ડાઉનલોડ કરો, તેને થીમ ડિરેક્ટરી હેઠળ ઇમેજ ફોલ્ડરમાં મૂકવાની ભલામણ કરવામાં આવે છે.
પગલું 1: jQuery લાઇબ્રેરી ફાઇલો લોડ કરો
- jQuery લાઇબ્રેરી ફાઇલ લોડ કરો, જો WordPress થીમ પહેલેથી જ લોડ થયેલ છે, તો તમે આ પગલાને અવગણી શકો છો;
વર્ડપ્રેસ 3જી પાર્ટી jQuery લાઇબ્રેરી રજૂ કરે છે, કૃપા કરીને આ ટ્યુટોરીયલ તપાસો ▼
પગલું 2: footer.php ફાઇલમાં કોડ ઉમેરો
થીમ footer.php ▼ માં અનુરૂપ સ્થાન પર નીચેનો કોડ ઉમેરો
<div class="one"></div> <div id="backtotop" style="display:none;"></div>
પગલું 3: CSS ફાઇલમાં કોડ ઉમેરો
થીમની style.css ફાઇલમાં નીચેનો CSS કોડ ઉમેરો ▼
.one {width:100%;height:3000px;}
#backtotop {background:url(images/rocket_up.png) 0px 0px no-repeat;position:fixed;bottom:0px;right:10px;width:149px;height:260px;cursor: pointer;z-index:1000;}પગલું 4: ટોચના JS કોડ પર પાછા ઉમેરો
નીચેના જેએસ કોડ માટે, તમે બીજી જેએસ ફાઇલ બનાવી શકો છો;
અથવા તેને હાલની થીમની સંબંધિત js ફાઇલમાં મર્જ કરો (ભલામણ કરેલ);
અથવા તમે તેને footer.php માં લપેટી શકો છો મધ્યમ ▼
var scrollTT = {
tTSpeed : 800, // 滚动到顶部的时间
startFlyTime : 1000, // 火箭起飞的时间
restartTime : 1200, // 重置火箭位置的时间
flySpeed : 50, // 火箭向上飞行的速度
obj : $("#backtotop"), // 回到顶部的dom
flyTemp : '', // 一个setInterval的临时变量
/**
*
* 初始化 scrollTT 函数
* 主要是像对象添加事件
*
*/
init : function( obj, tTSpeed, startFlyTime, restartTime, flySpeed ) {
scrollTT.tTSpeed = scrollTT.tTSpeed || tTSpeed;
scrollTT.startFlyTIme = scrollTT.startFlyTIme || startFlyTime;
scrollTT.restartTime = scrollTT.restartTime || restartTime;
scrollTT.flySpeed = scrollTT.flySpeed || flySpeed;
scrollTT.obj = scrollTT.obj || obj;
// 向window 绑定scroll 事件
scrollTT.onScroll();
scrollTT.obj.click(function(){
// 关闭默认的scroll事件
$(window).off("scroll");
// 页面向上滚动
$('html,body').animate({scrollTop: '0px'}, this.tTSpeed);
// 火箭向上飞行
scrollTT.objFly();
// 火箭的喷气效果
scrollTT.blow();
});
// 鼠标在火箭上的效果
scrollTT.obj.mouseenter(function() {
$(this).css('background-position', '-149px 0px');
});
// 鼠标移开的效果
scrollTT.obj.mouseleave(function() {
$(this).css('background-position', '0px 0px');
});
},
/*
* 向window 绑定scroll 事件
*
*/
onScroll : function() {
$(window).on('scroll', function() {
if ($(window).scrollTop()>500){
scrollTT.obj.fadeIn(500);
}else{
scrollTT.obj.fadeOut(1500);
}
});
},
/**
* dom对象向上飞行
*
*/
objFly : function() {
var fly = setTimeout(function(){
scrollTT.obj.animate({top: '-500px'} ,'normal', 'swing');
scrollTT.resetFly();
clearTimeout(fly);
clearInterval(scrollTT.flyTemp);
}, scrollTT.startFlyTime);
},
/**
* dom 对象飞行完毕回到原来的位置
*
*/
resetFly : function() {
var fly2 = setTimeout(function() {
scrollTT.obj.hide();
scrollTT.obj.css("top", 'auto');
scrollTT.obj.css("background-position", '0px 0px');
scrollTT.onScroll();
clearTimeout(fly2);
},scrollTT.restartTime);
},
/**
* dom 对象的喷气效果
*
*/
blow : function() {
var topPosiiton = -149;
scrollTT.flyTemp = setInterval(function() {
topPosiiton += -149;
if(topPosiiton < -743) {
topPosiiton = -149
}
scrollTT.obj.css('background-position', topPosiiton + 'px 0px');
}, this.flySpeed);
}
};
scrollTT.init();
હોપ ચેન વેઇલિયાંગ બ્લોગ ( https://www.chenweiliang.com/ ) "સેટ ક્લિક રોકેટ આઇકોન jQuery સ્ક્રોલ કરો બેક ટુ ટોપ JS કોડ ઇફેક્ટ" શેર કરેલ, તે તમારા માટે મદદરૂપ થશે.
આ લેખની લિંક શેર કરવા માટે આપનું સ્વાગત છે:https://www.chenweiliang.com/cwl-1491.html
વધુ છુપાયેલા યુક્તિઓ🔑 અનલૉક કરવા માટે, અમારી ટેલિગ્રામ ચેનલમાં જોડાવા માટે આપનું સ્વાગત છે!
ગમે તો શેર કરો અને લાઈક કરો! તમારા શેર અને લાઈક્સ એ અમારી સતત પ્રેરણા છે!
