Artikel Direktori
sinau kanthi sistematismbangun situs webTeknisSEOPara ahli ngerti carane nggunakake program JavaScript kanthi gampang.
Ana akeh kode JavaScript sing gampang digunakake sing dienggo bareng karo wong liya ing Internet.
yen sampeyan bisaWordPressNambahake kode JS menyang artikel mesthi bakal nggawe artikel kasebut warni.
Cara nambah kode JS menyang artikel WordPress
Nambahake kode JavaScript menyang kiriman WordPress gampang banget.
SabanjureChen WeiliangBakal nuduhake karo sampeyan:Kepiye cara nambah kode JavaScript menyang kiriman WordPress?
Biasane ana 2 cara kanggo nambah kode JS:
- Tambah kode JS langsung menyang kiriman WordPress
- Telpon kode JS ing artikel WordPress sawise nulis file JS
1) Tambah kode JS langsung menyang postingan WordPress
Cara pisanan, nulis JavaScript langsung ing postingan WordPress.
Iki minangka conto nyetak teks "Hello World!" ▼
<script type="text/javascript">// <![CDATA[
document.write("Hello World!")
// ]]></script>Iki ana ing postingan WordPress sing nampilake "Hello World!" sawise nglakokake JavaScript ▼

2) Sawise nulis file JS, nelpon kode JS ing artikel WordPress
Kanggo cara liya, tulis kode JavaScript menyang file sing kapisah.
Banjur ing postingan WordPress sing kudu dilebokake JavaScript, nelpon file JavaScript liwat editor teks WordPress.
Conto ing ngisor iki ana ing postingan WordPress, nyithak teks "Hello World" ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/hello.js">// <![CDATA[ // ]]></script>
Isi file JavaScript hello.js ▼
document.write("Hello World");Nambahake kode JavaScript menyang kiriman WordPress nuduhake asil ▼

WordPress nelpon kode JS kanggo tanggal saiki
Ana akeh kode JavaScript sing nyenengake lan migunani ing Internet.
Saiki menehi conto carane nggunakake?
Cetak tanggal dina iki ing kiriman WordPress.
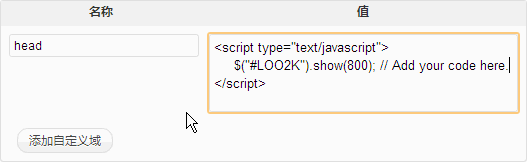
Lebokake file JavaScript date.js ing ngisor iki menyang postingan WordPress sampeyan ▼
<script type="text/javascript" src="https://img.chenweiliang.com/javascript/date.js"></script>
<script type="text/javascript">// <![CDATA[
// call function if required.
// ]]></script>
Ing ngisor iki isi JavaScript saka file date.js ▼
var calendarDate = getCalendarDate();
document.write("Today is: " + calendarDate);
function getCalendarDate()
{
var months = new Array(13);
months[0] = "January";
months[1] = "February";
months[2] = "March";
months[3] = "April";
months[4] = "May";
months[5] = "June";
months[6] = "July";
months[7] = "August";
months[8] = "September";
months[9] = "October";
months[10] = "November";
months[11] = "December";
var now = new Date();
var monthnumber = now.getMonth();
var monthname = months[monthnumber];
var monthday = now.getDate();
var year = now.getYear();
if(year < 2000) { year = year + 1900; }
var dateString = monthname +
' ' +
monthday +
', ' +
year;
return dateString;
} // function getCalendarDate()Iki minangka asil saka JavaScript ngeksekusi tanggal dina iki ing kiriman WordPress ▼

Ing ngisor iki minangka asil saka file JavaScript date.js sing dieksekusi ing artikel iki ▼
Pancegahan
Kanggo nglebokake kode JS menyang kiriman, sampeyan kudu ngalih editor WordPress menyang mode teks.
manungsa waé khusus和之间不能有换行。
Yen ana jeda baris, WordPress bakal ngolah kanthi otomatis minangka paragraf, lan kanthi otomatis nambah tag p sing nyebabake kode skrip JS gagal.
Ana artikel liyane babagan kode JavaScript WordPress ing kene ▼
Blog Hope Chen Weiliang ( https://www.chenweiliang.com/ ) bareng "Carane Nambah Kode JavaScript menyang Kiriman WordPress? , kanggo mbantu sampeyan.
Sugeng rawuh kanggo nuduhake link artikel iki:https://www.chenweiliang.com/cwl-1348.html
Kanggo mbukak kunci trik sing didhelikake🔑, sugeng gabung karo saluran Telegram!
Share lan seneng yen sampeyan seneng! Enggo bareng lan seneng sampeyan minangka motivasi terus!