ಲೇಖನ ಡೈರೆಕ್ಟರಿ
ಹೊಸ ಮಾಧ್ಯಮಜನರು ಕಾರ್ಯಗತಗೊಳಿಸುತ್ತಾರೆವೆಬ್ ಪ್ರಚಾರಕಾರ್ಯಗಳು, ಸಾಮಾನ್ಯವಾಗಿ ಇತರರಿಗೆ ನೀಡಲಾಗುತ್ತದೆವರ್ಡ್ಪ್ರೆಸ್ಬ್ಲಾಗ್ ಸೈಟ್ಗಳು ಸಂದೇಶವನ್ನು ಬಿಡುತ್ತವೆ, ಆದ್ದರಿಂದ ಅನೇಕ ಜನರು ಹೆಚ್ಚು ಪರಿಣಾಮಕಾರಿಯಾದ ವೈವಿಧ್ಯತೆಯನ್ನು ಹುಡುಕುತ್ತಿದ್ದಾರೆಎಸ್ಇಒಕಾಮೆಂಟ್ ಟೂಲ್.
ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ, ನಾವು ಹೊಸ ಬ್ಲಾಗ್ಗೆ ಭೇಟಿ ನೀಡುತ್ತೇವೆ ಮತ್ತು ಸೈಟ್ನಲ್ಲಿ ಕಾಮೆಂಟ್ ಮಾಡಲು, ಕೆಳಗಿನವುಗಳನ್ನು ಹಸ್ತಚಾಲಿತವಾಗಿ ನಮೂದಿಸಿ:
- 名称
- 电子邮件 地址
- URL
- ಕಾಮೆಂಟ್ಗಳು
ಹೆಸರು, ಇಮೇಲ್ ಮತ್ತು URL ಮೂಲತಃ ಒಂದೇ ಮತ್ತು ಬದಲಾಗದೆ ಇರುವುದರಿಂದ.
ಆದ್ದರಿಂದ, ಈ ನಕಲುಗಳನ್ನು ಸ್ವಯಂಚಾಲಿತವಾಗಿ ತುಂಬಲು ಚುರುಕಾದ ಮತ್ತು ಹೆಚ್ಚು ಪರಿಣಾಮಕಾರಿ ಮಾರ್ಗವಿದೆಯೇ?
ಇಂಟರ್ನೆಟ್ನಲ್ಲಿ, ಯಾವುದೂ ಅಸಾಧ್ಯವಲ್ಲ!
ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಸ್ಕ್ರಿಪ್ಟ್ಗಾಗಿ ಬುಕ್ಮಾರ್ಕ್ ಕಾರ್ಯ
ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಸ್ಕ್ರಿಪ್ಟ್ನ ಬುಕ್ಮಾರ್ಕ್ ಕಾರ್ಯವನ್ನು ಬಳಸಿಕೊಂಡು, ನೀವು ತ್ವರಿತ ಕಾಮೆಂಟ್ ಅನ್ನು ಸುಲಭವಾಗಿ ಕಾರ್ಯಗತಗೊಳಿಸಬಹುದು.
- ವೆಬ್ನಲ್ಲಿನ ಎಲ್ಲಾ ವಿಧಾನಗಳು ಪ್ರಮುಖ ನ್ಯೂನತೆಗಳನ್ನು ಹೊಂದಿವೆ, ಏಕೆಂದರೆ ಅವುಗಳನ್ನು ಮುಖ್ಯವಾಗಿ ಬಳಸಲು ಬಳಸಲಾಗುತ್ತದೆವರ್ಡ್ಪ್ರೆಸ್ ವೆಬ್ಸೈಟ್ಬ್ಲಾಗ್ಗಳಲ್ಲಿ, ಅವುಗಳು ಕ್ರಾಸ್-ಸೈಟ್, ಬಹು-ಪ್ಲಾಟ್ಫಾರ್ಮ್ ಸಾಮರ್ಥ್ಯಗಳನ್ನು ಹೊಂದಿಲ್ಲ...
ಚೆನ್ ವೈಲಿಯಾಂಗ್ಹಂಚಿದ ಕೋಡ್ ಎನ್ನುವುದು ಕಾಮೆಂಟ್ಗಳಿಗೆ ಅನುಕೂಲವಾಗುವಂತೆ ತೆರೆದ ಮೂಲ ಕಾರ್ಯಕ್ರಮಗಳೊಂದಿಗೆ ವೆಬ್ಸೈಟ್ಗಳನ್ನು ನಿರ್ಮಿಸಲು ಸಾಮಾನ್ಯ ವೇದಿಕೆಯಲ್ಲಿ ನಿಮ್ಮ ವೈಯಕ್ತಿಕ ಮಾಹಿತಿಯನ್ನು ಸ್ವಯಂಚಾಲಿತವಾಗಿ ತುಂಬಲು ನಿಮಗೆ ಅನುಮತಿಸುವ ಒಂದು ವಿಧಾನವಾಗಿದೆ.
ಬೇರೆ ರೀತಿಯಲ್ಲಿ ಹೇಳುವುದಾದರೆ, ಇದು ಒಂದು ಅಥವಾ ಹೆಚ್ಚಿನ WordPress, Typecho, zblog ಮತ್ತು emlog ಪ್ಲಾಟ್ಫಾರ್ಮ್ಗಳಲ್ಲಿ ಕೆಲಸ ಮಾಡಬಹುದು, ಆದರೆ ಎಲ್ಲಾ ವೆಬ್ ಪ್ಲಾಟ್ಫಾರ್ಮ್ಗಳಲ್ಲಿ ಅಲ್ಲ.
ಸಾಮಾನ್ಯ ವೇದಿಕೆ ಸಾಮಾನ್ಯ ಕಾಮೆಂಟ್ ಕೋಡ್
ಒಂದೇ ಕ್ಲಿಕ್ನಲ್ಲಿ ಹೆಸರು, ಇಮೇಲ್ ಮತ್ತು URL ಅನ್ನು ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಭರ್ತಿ ಮಾಡಲು Javascript ಕೋಡ್:
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='名称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='网址';break}}return!1}()
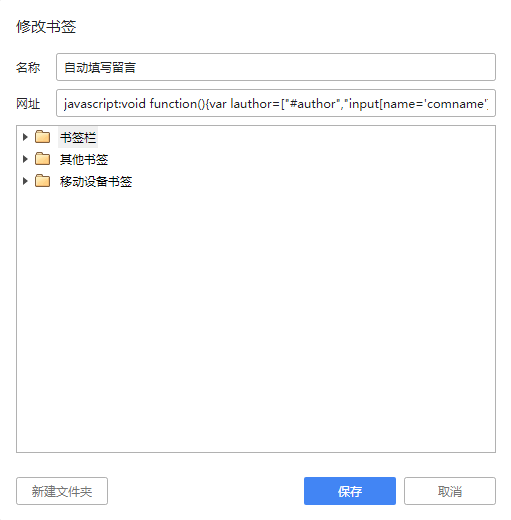
- ಈ ಕೋಡ್ ಅನ್ನು ಬುಕ್ಮಾರ್ಕ್ ವಿಳಾಸ ಪಟ್ಟಿಗೆ (URL) ಸೇರಿಸಿ.
- ನಿಮ್ಮ ಮಾಹಿತಿಯೊಂದಿಗೆ "ಹೆಸರು", "ಇಮೇಲ್" ಮತ್ತು "URL" ನ 3 ಕ್ಷೇತ್ರಗಳನ್ನು ಬದಲಾಯಿಸಿ ಮತ್ತು ಅದನ್ನು ಉಳಿಸಿ.
ಇಲ್ಲಿ Chrome ನಲ್ಲಿಗೂಗಲ್ ಕ್ರೋಮ್ಉದಾಹರಣೆಯಾಗಿ, ಹಂತಗಳನ್ನು ಸೇರಿಸಿ:
- ಬುಕ್ಮಾರ್ಕ್ ಬಾರ್ ಬಲ ಕ್ಲಿಕ್ ಮಾಡಿ
- ಪುಟವನ್ನು ಸೇರಿಸು ಕ್ಲಿಕ್ ಮಾಡಿ

ಕೋಡ್ ವಿವರಣೆ
ಲೇಖಕ, ಎಲ್ಎಂail ಮತ್ತು lurl ನಲ್ಲಿನ ಉದ್ಧರಣ ಚಿಹ್ನೆಗಳಲ್ಲಿನ ವಿಷಯವು ಭರ್ತಿ ಮಾಡಬೇಕಾದ ಕಾಮೆಂಟ್ ಬಾಕ್ಸ್ನ ಇನ್ಪುಟ್ ಅಂಶದಲ್ಲಿನ ಅನುಗುಣವಾದ ಐಡಿ, ವರ್ಗ ಅಥವಾ ಲೇಬಲ್ ಆಗಿದೆ.
ಸ್ವಯಂಪೂರ್ಣಗೊಳಿಸದ ಬ್ಲಾಗ್ ಸೈಟ್ ಅನ್ನು ನೀವು ಕಂಡರೆ, ನೀವು "ಎಲಿಮೆಂಟ್ ಅನ್ನು ಪರೀಕ್ಷಿಸಿ" ಮೇಲೆ ಬಲ ಕ್ಲಿಕ್ ಮಾಡಬಹುದು.
ಪ್ರತಿ ಬ್ಲಾಗ್ ಸೈಟ್ ಕಾಮೆಂಟ್ ಬಾಕ್ಸ್ನ ಇನ್ಪುಟ್ ಅಂಶದ ಪ್ರಕಾರ ಮೇಲಿನ ಕೋಡ್ನ ಸಂಬಂಧಿತ ಸ್ಥಾನವನ್ನು ಸೇರಿಸಿ, ಅಳಿಸಿ ಮತ್ತು ಮಾರ್ಪಡಿಸಿ.
ಹೋಪ್ ಚೆನ್ ವೈಲಿಯಾಂಗ್ ಬ್ಲಾಗ್ ( https://www.chenweiliang.com/ ) "WordPress/Typecho/Zblog/Emlog ಒಂದು ಕ್ಲಿಕ್ ಕಾಮೆಂಟ್ ಕೋಡ್" ಅನ್ನು ಹಂಚಿಕೊಂಡಿದ್ದಾರೆ, ಇದು ನಿಮಗೆ ಸಹಾಯಕವಾಗಿದೆ.
ಈ ಲೇಖನದ ಲಿಂಕ್ ಅನ್ನು ಹಂಚಿಕೊಳ್ಳಲು ಸ್ವಾಗತ:https://www.chenweiliang.com/cwl-1109.html
ಇನ್ನಷ್ಟು ಗುಪ್ತ ತಂತ್ರಗಳನ್ನು ಅನ್ಲಾಕ್ ಮಾಡಲು 🔑, ನಮ್ಮ ಟೆಲಿಗ್ರಾಮ್ ಚಾನಲ್ಗೆ ಸೇರಲು ಸ್ವಾಗತ!
ಇಷ್ಟವಾದಲ್ಲಿ ಶೇರ್ ಮಾಡಿ ಮತ್ತು ಲೈಕ್ ಮಾಡಿ! ನಿಮ್ಮ ಹಂಚಿಕೆಗಳು ಮತ್ತು ಇಷ್ಟಗಳು ನಮ್ಮ ನಿರಂತರ ಪ್ರೇರಣೆ!
