ആർട്ടിക്കിൾ ഡയറക്ടറി
കുട്ടഇന്റർനെറ്റ് മാർക്കറ്റിംഗ്ആളുകൾ തിരഞ്ഞെടുക്കുന്നുവേർഡ്പ്രൈസ്വരൂഒരു വെബ്സൈറ്റ് നിർമ്മിക്കുക, എന്നാൽ ചില തീമുകളുടെ നാവിഗേഷൻ ബാർ ദ്വിതീയ/മൾട്ടി-ലെവൽ മെനുകളെ പിന്തുണയ്ക്കുന്നില്ല. നിങ്ങൾക്ക് തൃപ്തിയില്ലെങ്കിൽ, തീമിന്റെ മെനു ശൈലി സ്വമേധയാ ചേർക്കാനോ പരിഷ്ക്കരിക്കാനോ നിങ്ങൾക്ക് ശ്രമിക്കാവുന്നതാണ്.
മാറ്റം header.php-ൽ നിന്ന് ആരംഭിക്കുന്നു. ഈ ടെംപ്ലേറ്റ് ഫയലിലെ ഒരു പ്രധാന പ്രവർത്തനം മെനുവിന്റെ ഡിസ്പ്ലേയാണ്.
വിഭാഗത്തെ ഒരു മെനുവായി വിളിക്കാൻ നിങ്ങൾ കോഡ് ഉപയോഗിക്കുകയാണെങ്കിൽ, അതും സാധ്യമാണ്, പക്ഷേ മെനു ഇനങ്ങൾ അടുക്കുന്നത് സൗകര്യപ്രദമല്ല.
ഉപവിഭാഗങ്ങളുള്ള ഡയറക്ടറികൾ കൈകാര്യം ചെയ്യുന്നത് എളുപ്പമല്ല, അതിനാൽ മറ്റ് തീമുകൾ പോലെ തന്നെ ഇഷ്ടാനുസൃത മെനു ഫംഗ്ഷനുകളും എന്റെ തീമിലേക്ക് ചേർക്കാൻ ഞാൻ ആഗ്രഹിക്കുന്നു.
പുതുതായി നിർമ്മിച്ച തീമിലേക്ക് മെനു കസ്റ്റമൈസേഷൻ ഫംഗ്ഷൻ ചേർക്കുന്നത് ബുദ്ധിമുട്ടുള്ള കാര്യമല്ല, പ്രധാനമായും 2 ഘട്ടങ്ങളുണ്ട്.
ആദ്യ ഘട്ടം, വേർഡ്പ്രസ്സ് മെനു രജിസ്ട്രേഷൻ
മെനു ഉപയോഗിക്കുന്നതിന്, നിങ്ങൾ ആദ്യം രജിസ്റ്റർ ചെയ്യണം, തീമിന് കീഴിലുള്ള ഫംഗ്ഷൻ ഫയൽ തുറന്ന് ഇനിപ്പറയുന്ന കോഡ് ചേർക്കുക ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- തീമിന് കീഴിൽ functions.php ഫയൽ ഇല്ലെങ്കിൽ, പുതിയൊരെണ്ണം സൃഷ്ടിച്ച് അത് സംരക്ഷിക്കുന്നതിന് മുകളിലുള്ള കോഡ് പകർത്തുക.
പ്രവേശിക്കുകവേർഡ്പ്രസ്സ് ബാക്കെൻഡ്, തുടർന്ന് രൂപഭാവം→മെനുവിലേക്ക് പോകുക.
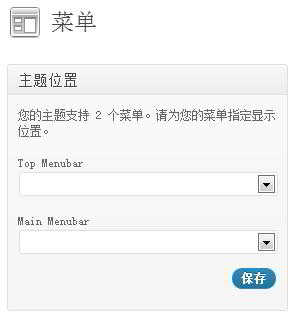
നിങ്ങൾക്ക് താഴെയുള്ള സ്ക്രീൻ കാണാൻ കഴിയുമെങ്കിൽ, നിങ്ങൾ ▼ ആയി രജിസ്റ്റർ ചെയ്തു എന്നാണ് ഇതിനർത്ഥം

മുകളിൽ 2 മെനുകൾ രജിസ്റ്റർ ചെയ്യുന്നു:
- ഒരു ടോപ്പ് മെനു ടോപ്പ് മെനുബാർ.
- ഒരു പ്രധാന മെനു എംain മെനുബാർ.
രണ്ടാമത്തെ ഘട്ടം, വേർഡ്പ്രസ്സ് മെനു കോൾ
മെനു രജിസ്റ്റർ ചെയ്ത ശേഷം, അത് തീം ടെംപ്ലേറ്റ് ഫയലിൽ വിളിക്കാം, ഇനിപ്പറയുന്ന കോഡ് header.php ഫയലിൽ ഇടുക, നിങ്ങൾക്ക് മെനു പ്രദർശിപ്പിക്കാൻ ആഗ്രഹിക്കുന്നിടത്ത് വിളിക്കാം.
header.php ഫയലിൽ, "ടോപ്പ് മെനു"▼ എന്ന് വിളിക്കുക
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>header.php ഫയലിൽ, "പ്രധാന മെനു"▼ എന്ന് വിളിക്കുക
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi'); ?>
footer.php ഫയലിലെ "ചുവടെയുള്ള മെനു" വിളിക്കുക▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>ഘട്ടം XNUMX: ക്രമീകരണ മെനു
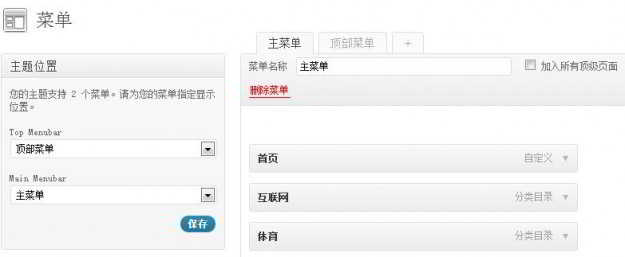
മെനു രജിസ്റ്റർ ചെയ്യുകയും മെനുവിന്റെ പ്രദർശന സ്ഥാനം തീം ഫയലിൽ നിർവചിക്കുകയും ചെയ്ത ശേഷം, നിങ്ങൾക്ക് വേർഡ്പ്രസ്സ് പശ്ചാത്തലത്തിൽ ഒരു പുതിയ മെനു ഇനം സൃഷ്ടിക്കാൻ കഴിയും.
തുടർന്ന്, രജിസ്റ്റർ ചെയ്ത മെനുവിലേക്ക് പുതുതായി സൃഷ്ടിച്ച മെനു ഇനം അസൈൻ ചെയ്ത് അനുബന്ധ ബന്ധം നിർദ്ദേശിക്കുക ▼

വേർഡ്പ്രസ്സ് മൾട്ടി-ലെവൽ മെനു നാവിഗേഷൻ ബാർ ഉണ്ടാക്കുക
ഒരു വേർഡ്പ്രസ്സ് മൾട്ടി ലെവൽ മെനു എങ്ങനെ നിർമ്മിക്കാം എന്നതിനെക്കുറിച്ച് ഇപ്പോൾ സംസാരിക്കാം:
നിങ്ങളുടെ സ്വന്തം വേർഡ്പ്രസ്സ് തീമിന്റെ ഫംഗ്ഷൻ ഫയലിലെ യഥാർത്ഥ മെനു കോഡ് ആദ്യം ഇല്ലാതാക്കുക.
അല്ലെങ്കിൽ ഈ കോഡ് നേരിട്ട് ചേർക്കുക ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- ശ്രദ്ധിക്കുക: ഉണ്ടായിരിക്കണംപുറത്ത് ചേർത്തു.
തുടർന്ന് മെനുവിലേക്ക് വിളിക്കാൻ തീമിനായുള്ള PHP കോഡ് കണ്ടെത്തുക, അത് അസംസ്കൃതമാണെങ്കിൽ, ഇത് സാധാരണയായി ഇതുപോലെയാണ് ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
അത് നീക്കം ചെയ്ത് ▼ ഉപയോഗിച്ച് മാറ്റിസ്ഥാപിക്കുക
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- കുറിപ്പ്: ഈ കോഡിൽ മറ്റ് ഡിവികൾ അടങ്ങിയിട്ടില്ലെന്ന് ഉറപ്പാക്കുക, അല്ലാത്തപക്ഷം അത് ബാഹ്യ ഡിവിയിൽ പരിമിതപ്പെടുത്തും.
ഡ്രോപ്പ്ഡൗൺ JS ഫംഗ്ഷൻ കോഡ് ചേർക്കുകയും തീമിന്റെ JS ഫയലിലേക്ക് ഇനിപ്പറയുന്ന കോഡ് ചേർക്കുകയുമാണ് അടുത്ത ഘട്ടം ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});WordPress മെനു CSS ശൈലികൾ
അവസാനമായി, CSS ശൈലിയിലുള്ള സൗന്ദര്യവൽക്കരണം.
ഏത് തരത്തിലുള്ള ഇഫക്റ്റ് ആയിരിക്കണം, നിങ്ങളുടെ ഭാവനയ്ക്ക് പൂർണ്ണമായ കളി നൽകുക, CSS-ന് അത് ചെയ്യാൻ കഴിയും ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- തീമിന്റെ style.css ഫയലിലേക്ക് മുകളിലുള്ള CSS കോഡ് ചേർത്ത് അത് സംരക്ഷിക്കുക.
സംരക്ഷിച്ച ശേഷം, നിങ്ങളുടെ വെബ്സൈറ്റിന്റെ മുൻ പേജ് പുതുക്കുക, നിങ്ങൾക്ക് ഇഫക്റ്റ് കാണാൻ കഴിയും, ഇത് വളരെ ലളിതമാണോ?
ഹോപ്പ് ചെൻ വെയ്ലിയാങ് ബ്ലോഗ് ( https://www.chenweiliang.com/ ) പങ്കിട്ടു "വേർഡ്പ്രസ്സ് എങ്ങനെയാണ് സെക്കൻഡറി/മൾട്ടി ലെവൽ നാവിഗേഷൻ ബാർ ഇഷ്ടാനുസൃത മെനു വിളിക്കുന്നത്? , നിന്നെ സഹായിക്കാൻ.
ഈ ലേഖനത്തിന്റെ ലിങ്ക് പങ്കിടാൻ സ്വാഗതം:https://www.chenweiliang.com/cwl-1521.html
കൂടുതൽ മറഞ്ഞിരിക്കുന്ന തന്ത്രങ്ങൾ അൺലോക്ക് ചെയ്യാൻ🔑, ഞങ്ങളുടെ ടെലിഗ്രാം ചാനലിൽ ചേരാൻ സ്വാഗതം!
ഇഷ്ടമായാൽ ഷെയർ ചെയ്യുക, ലൈക്ക് ചെയ്യുക! നിങ്ങളുടെ ഷെയറുകളും ലൈക്കുകളും ഞങ്ങളുടെ തുടർച്ചയായ പ്രചോദനമാണ്!
