Direttorju tal-Artikoli
Markdown hawn tniżżel il-plug-in (tutorja tal-installazzjoni tal-estensjoni tal-Chrome)
Markdown huwa stil "email" "lingwa tal-markup".Chen WeiliangRakkomandat ħafna lil kulħadd网络 营销Prattikanti, jitgħallmu u ikkontrollaw il-lingwa.
Jekk qed tipparteċipaInterċettat Kulleġġkorsijiet, jitgħallmu jagħmluPromozzjoni tal-Web, jeħtieġ li tiktebKummerċ elettronikuKummerċjalizzazzjoniKitbaArtikolu, Smajt dwar Markdown, iżda ma tgħallimtx. Għandu jkun għaliex taħseb li Markdown se jkun diffiċli biex titgħallem.
Imma fil-fatt, involviment fiWechat marketingKwalunkwe editur jista’ jitgħallemha f’għaxar minuti biss.
F'dak iż-żmien, tista 'tgħid, "Għaliex ma tgħallimtx lil Markdwon biex nikteb kopja ta' marketing online qabel?"
Fil-fatt, hemm biss 5 tipi ta' sintassi ta' Markdown użati b'mod komuni:
- Uża # biex timmarka dan it-test bħala titolu tal-ewwel livell, u N #s biex tindika li dan huwa titolu tal-livell N.
- Żid * jew 1. "2. "3. qabel it-test biex tirrealizzah bħala lista.
- Żid > qabel paragrafu biex tidentifikah bħala referenza
- Żid * qabel u wara t-test biex tagħmilha korsiva, u żewġ sinjali * biex tagħmilha grassa.
- Uża [test](indirizz tal-link) biex daħħal hyperlink
Niżżel il-plugin
Markdown hawn indirizz tat-tniżżil uffiċjali:
http://markdown-here.com/get.html
Markdown hawnhekk huwa plug-in tal-browser (Chrome/Firefox/Safari) li jista 'jikkonverti t-test ta' Markdown fl-editur tal-brawżer f'HTML mogħti. Tista 'wkoll tippersonalizza CSS, li huwa verament jibred għal nies li spiss jużaw il-format Markdown. Tuża Markdown biex tikteb emails, dokumenti, eċċ.
Biex tinstalla u twaqqaf Markdown Hawnhekk, segwi dawn il-passi:
- Installa l-plugin Markdown Here fil-Google Chrome
- Ikkonfigura l-Għażla ta' Markdown Hawnhekk u tippersonalizza xi CSS
Metodu ta' tfassil ta' malajr għal kontijiet pubbliċi
- Ikteb artikli fil-format Markdown. Jekk jogħġbok irreferi għal dan l-artikolu għad-dettalji.: "Kif tikteb malajr il-kont pubbliku WeChat?It-tqassim tal-biljunarju Li Xiaolai jieħu biss sekonda》
Proċess tal-kitba tal-kont pubbliku WP+
- Uża WordPress do wechatPromozzjoni ta' kont pubbliku? Ara dan l-artikolu għad-dettalji:"WordPress pastes fl-editur tal-kont uffiċjali ta 'WeChat, kif tagħmel l-istil tat-tipa tal-artiklu mhux ħażin?
Custom CSS
It-tliet punti ewlenin li ġejjin huma prinċipalment modifikati:
- Font (daqs, kulur)
- Spazjar tal-linji
- spazjar tal-kliem
Il-prinċipji fil-qosor huma kif ġej:
- Id-daqs tat-tipa tat-test prinċipali tal-artikolu huwa l-aħjar bejn 14-18px, b'16px tkun l-aktar adattata.
- L-ispazjar tal-linji huwa 1.5-1.75 darbiet l-ispazjar tal-linji, li se jidher aktar komdu.
- L-artikoli mobbli m'għandhomx għalfejn jagħmlu indent fl-ewwel linja.
- L-aħjar huwa li tħalli linja vojta bejn il-paragrafi.
Markdown hawn plugin CSS
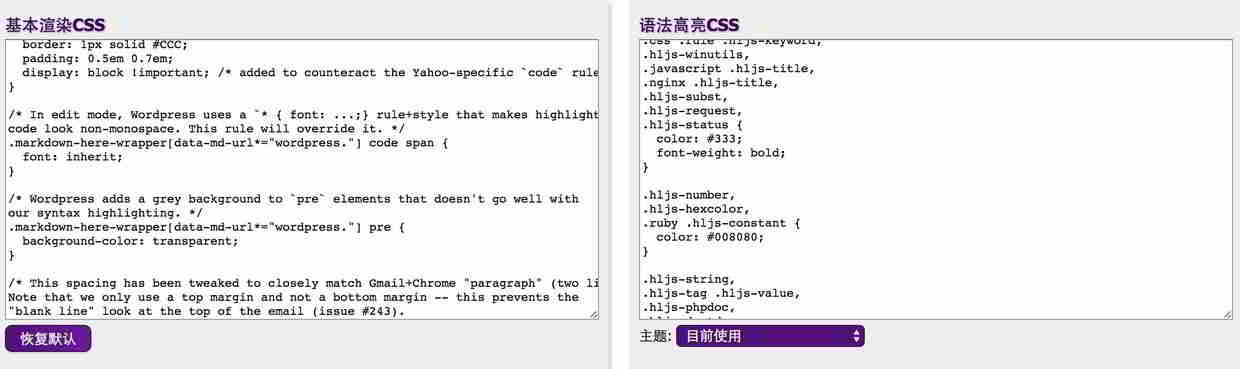
kopjaHawn taħtChen WeiliangUża l-kodiċi CSS tal-plugin Markdown hawn biex Chrome → Settings → Estensjonijiet → markdown.here → Għażliet → CSS tar-rendi bażiku

/*
CSS Name: Markdown here插件CSS
Version: 3.0
Description: Designed by <a href="https://www.chenweiliang.com/">陈沩亮博客</a>
Author: 陈沩亮
Author URI: https://www.chenweiliang.com/
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Copyright: (c) 2017 陈沩亮.
*/
.markdown-here-wrapper {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
div p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
pre, code {
font-size: 14px;
font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;
margin: auto 5px;
}
code {
white-space: pre-wrap;
border-radius: 2px;
display: inline;
}
pre {
font-size: 15px;
line-height: 1.4em;
display: block; !important;
}
pre code {
white-space: pre;
overflow: auto;
border-radius: 3px;
padding: 1px 1px;
display: block !important;
}
strong, b{
color: #BF360C;
}
em, i {
color: #009688;
}
hr {
border: 1px solid #BF360C;
margin: 1.5em auto;
}
p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
table, pre, dl, blockquote, q, ul, ol {
margin: 10px 5px;
}
ul, ol {
padding-left: 15px;
}
li {
margin: 10px;
}
li p {
margin: 10px 0 !important;
}
ul ul, ul ol, ol ul, ol ol {
margin: 0;
padding-left: 10px;
}
ul {
list-style-type: circle;
}
dl {
padding: 0;
}
dl dt {
font-size: 1em;
font-weight: bold;
font-style: italic;
}
dl dd {
margin: 0 0 10px;
padding: 0 10px;
}
blockquote, q {
border-left: 2px solid #009688;
padding: 0 10px;
color: #777;
quotes: none;
margin-left: 1em;
}
blockquote::before, blockquote::after, q::before, q::after {
content: none;
}
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-style: bold !important;
color: #009688 !important;
text-align: center !important;
margin: 1.5em 5px !important;
padding: 0.5em 1em !important;
}
h1 {
font-size: 24px !important;
border-bottom: 1px solid #ddd !important;
}
h2 {
font-size: 20px !important;
border-bottom: 1px solid #eee !important;
}
h3 {
font-size: 18px;
}
h4 {
font-size: 16px;
}
table {
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
margin: 0 auto;
}
tbody {
margin: 0;
padding: 0;
border: 0;
}
table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
table tr:nth-child(2n) {
background-color: #F8F8F8;
}
table tr th, table tr td {
font-size: 16px;
border: 1px solid #CCC;
margin: 0;
padding: 5px 10px;
}
table tr th {
font-weight: bold;
color: #eee;
border: 1px solid #009688;
background-color: #009688;
}
Aqsam 2 aktarmidja ġdidaStili personalizzati għal Markdown hawn:
Yang Zhiping:
https://github.com/veganshe/CodeBlock/blob/master/Markdown-here/markdown-here-yzp.css
Li Xiaolai:
https://gist.github.com/xiaolai/aa190255b7dde302d10208ae247fc9f2
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) qasmet "Markdown hawn tniżżil tal-plug-in (tutorja tal-installazzjoni tal-estensjoni tal-Chrome)", li se tkun ta' għajnuna għalik.
Merħba biex taqsam il-link ta' dan l-artikolu:https://www.chenweiliang.com/cwl-471.html
Biex tiftaħ aktar tricks moħbija🔑, merħba tingħaqad mal-kanal Telegram tagħna!
Share u like jekk jogħġobkom! L-ishma u l-likes tiegħek huma l-motivazzjoni kontinwa tagħna!
