Saraka ya Nakala
Mchapishaji hapaPakua programu-jalizi (mafunzo ya usakinishaji wa kiendelezi cha Chrome)
Markdown ni mtindo wa "barua pepe" "lugha ya alama".Chen Weiliangilipendekezwa sana kwa woteUuzaji wa mtandaoWataalamu, jifunzeni na mumilishe lugha.
Ikiwa unashirikiChuo cha Interceptkozi za kujifunza kufanyaUkuzaji wa Wavuti, haja ya kuandikaE-biasharaUuzajiUandishi wa nakalaKifungu, nimesikia kuhusu Markdown, lakini sijajifunza, lazima iwe kwa sababu unafikiri Markdown itakuwa vigumu kujifunza.
Lakini kwa kweli, kufanyaUuzaji wa WechatMhariri yeyote wa , mradi inachukua dakika kumi, anaweza kujifunza.
Wakati huo, unaweza kuugua "Kwa nini sikujifunza Markdwon kuandika nakala ya uuzaji mtandaoni mapema"?
Kwa kweli, kuna aina 5 tu za syntax ya Markdown inayotumiwa kawaida:
- Tumia # kutia alama maandishi haya kama mada ya kiwango cha kwanza, na N # kuweka alama hii kama mada ya kiwango cha N.
- Kuongeza * au 1. "2. "3. kabla ya maandishi kutambuliwa kama orodha.
- Ongeza > kabla ya aya ili kuiweka alama kama marejeleo
- Ongeza * kabla na baada ya maandishi ili kuonyesha italiki, na mbili * ili kuionyesha kwa herufi nzito
- Tumia [maandishi](anwani ya kiungo) kuingiza viungo
Upakuaji wa programu-jalizi
Weka alama hapa Anuani rasmi ya upakuaji:
http://markdown-here.com/get.html
Markdown hapa ni programu-jalizi ya kivinjari (Chrome/Firefox/Safari) ambayo inabadilisha maandishi ya Markdown kwenye kihariri kwenye kivinjari kuwa HTML iliyotolewa.Unaweza pia kubinafsisha CSS, ambayo ni nzuri sana kwa wale ambao mara nyingi hutumia umbizo la Markdown. Unatumia Markdown kuandika barua pepe, hati n.k.
Ili kusakinisha na kusanidi Markdown Hapa, fuata tu hatua zifuatazo:
- Sakinisha programu-jalizi ya Markdown Here kwenye Google Chrome
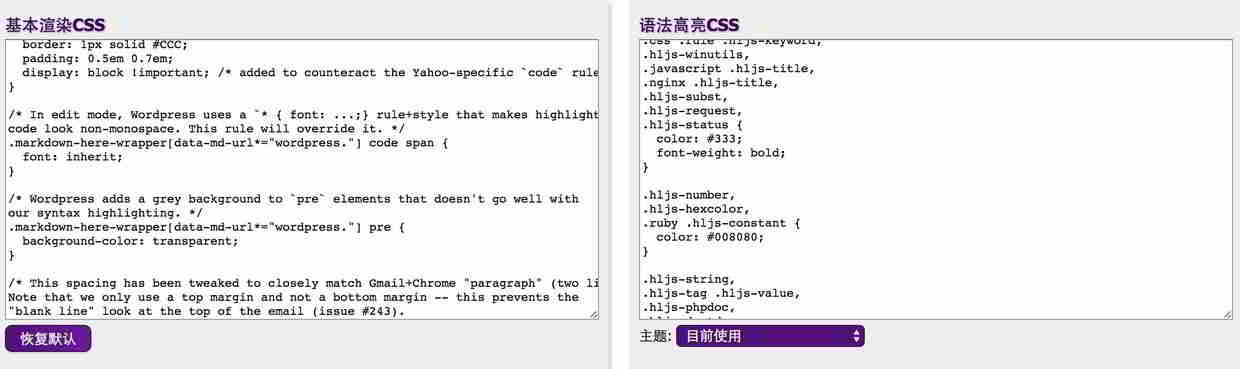
- Sanidi Chaguo la Alama Hapa, geuza kukufaa baadhi ya CSS
Mbinu ya upangaji wa haraka wa akaunti ya umma
- Andika makala katika umbizo la Markdown, tafadhali rejelea nakala hii kwa maelezo zaidi: "Jinsi ya kupanga haraka akaunti ya umma ya WeChat?Mpangilio wa bilionea Li Xiaolai huchukua sekunde 1 pekee"
WP+ mchakato rasmi wa kuandika akaunti
- Kutumia WordPress fanya mazungumzoUkuzaji wa akaunti ya umma?Tazama nakala hii kwa maelezo:"WordPress hubandika kwenye kihariri rasmi cha akaunti ya WeChat, jinsi ya kufanya mtindo wa upangaji wa makala usiwe mbaya? 》
CSS maalum
Marekebisho kuu ni kama ifuatavyo:
- fonti (saizi, rangi)
- Nafasi za mstari
- nafasi ya maneno
Kanuni za muhtasari ni kama ifuatavyo:
- Saizi ya fonti ya mwili wa makala inafaa zaidi kuwa kati ya 14-18px, huku 16px ikifaa zaidi.
- Nafasi ya mstari ni mara 1.5-1.75 ya nafasi ya mstari, ambayo itaonekana vizuri zaidi.
- Nakala kwenye vituo vya rununu hazihitaji kuingizwa kwenye mstari wa kwanza.
- Kati ya aya, mstari tupu ni bora.
Markdown hapa Plugin CSS
NakalazifwatazoChen WeiliangTumia msimbo wa programu-jalizi ya Markdown hapa kwa CSS Chrome → Mipangilio → Viendelezi → alama chini.hapa → Chaguzi→ Utoaji Msingi wa CSS

/*
CSS Name: Markdown here插件CSS
Version: 3.0
Description: Designed by <a href="https://www.chenweiliang.com/">陈沩亮博客</a>
Author: 陈沩亮
Author URI: https://www.chenweiliang.com/
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Copyright: (c) 2017 陈沩亮.
*/
.markdown-here-wrapper {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
div p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
pre, code {
font-size: 14px;
font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;
margin: auto 5px;
}
code {
white-space: pre-wrap;
border-radius: 2px;
display: inline;
}
pre {
font-size: 15px;
line-height: 1.4em;
display: block; !important;
}
pre code {
white-space: pre;
overflow: auto;
border-radius: 3px;
padding: 1px 1px;
display: block !important;
}
strong, b{
color: #BF360C;
}
em, i {
color: #009688;
}
hr {
border: 1px solid #BF360C;
margin: 1.5em auto;
}
p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
table, pre, dl, blockquote, q, ul, ol {
margin: 10px 5px;
}
ul, ol {
padding-left: 15px;
}
li {
margin: 10px;
}
li p {
margin: 10px 0 !important;
}
ul ul, ul ol, ol ul, ol ol {
margin: 0;
padding-left: 10px;
}
ul {
list-style-type: circle;
}
dl {
padding: 0;
}
dl dt {
font-size: 1em;
font-weight: bold;
font-style: italic;
}
dl dd {
margin: 0 0 10px;
padding: 0 10px;
}
blockquote, q {
border-left: 2px solid #009688;
padding: 0 10px;
color: #777;
quotes: none;
margin-left: 1em;
}
blockquote::before, blockquote::after, q::before, q::after {
content: none;
}
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-style: bold !important;
color: #009688 !important;
text-align: center !important;
margin: 1.5em 5px !important;
padding: 0.5em 1em !important;
}
h1 {
font-size: 24px !important;
border-bottom: 1px solid #ddd !important;
}
h2 {
font-size: 20px !important;
border-bottom: 1px solid #eee !important;
}
h3 {
font-size: 18px;
}
h4 {
font-size: 16px;
}
table {
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
margin: 0 auto;
}
tbody {
margin: 0;
padding: 0;
border: 0;
}
table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
table tr:nth-child(2n) {
background-color: #F8F8F8;
}
table tr th, table tr td {
font-size: 16px;
border: 1px solid #CCC;
margin: 0;
padding: 5px 10px;
}
table tr th {
font-weight: bold;
color: #eee;
border: 1px solid #009688;
background-color: #009688;
}
shiriki 2 zaidimedia mpyaMitindo maalum ya Markdown hapa kwa watu:
Yang Zhiping:
https://github.com/veganshe/CodeBlock/blob/master/Markdown-here/markdown-here-yzp.css
Li Xiaolai:
https://gist.github.com/xiaolai/aa190255b7dde302d10208ae247fc9f2
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) ilishiriki "Markdown hapa upakuaji wa programu-jalizi (mafunzo ya usakinishaji wa kiendelezi cha Chrome)", ambayo ni muhimu kwako.
Karibu kushiriki kiungo cha makala hii:https://www.chenweiliang.com/cwl-471.html
Ili kufungua mbinu zaidi zilizofichwa🔑, karibu ujiunge na chaneli yetu ya Telegraph!
Share na like ukiipenda! Ulizoshiriki na ulizopenda ndio motisha yetu inayoendelea!
