கட்டுரை அடைவு
- வேர்ட்பிரஸ் என்றால் என்ன?நீ என்ன செய்து கொண்டிருக்கிறாய்?ஒரு இணையதளம் என்ன செய்ய முடியும்?
- தனிப்பட்ட/நிறுவன இணையதளத்தை உருவாக்க எவ்வளவு செலவாகும்?ஒரு வணிக வலைத்தளத்தை உருவாக்குவதற்கான செலவு
- சரியான டொமைன் பெயரை எவ்வாறு தேர்வு செய்வது?இணையதளம் கட்டுமான டொமைன் பெயர் பதிவு பரிந்துரைகள் & கோட்பாடுகள்
- NameSiloடொமைன் பெயர் பதிவு பயிற்சி (உங்களுக்கு $1 அனுப்பவும் NameSiloவிளம்பர குறியீடு)
- இணையதளத்தை உருவாக்க என்ன மென்பொருள் தேவை?உங்கள் சொந்த வலைத்தளத்தை உருவாக்குவதற்கான தேவைகள் என்ன?
- NameSiloடொமைன் பெயர் NS ஐ Bluehost/SiteGround டுடோரியலுக்குத் தீர்க்கவும்
- WordPress ஐ கைமுறையாக உருவாக்குவது எப்படி? வேர்ட்பிரஸ் நிறுவல் பயிற்சி
- வேர்ட்பிரஸ் பின்தளத்தில் உள்நுழைவது எப்படி? WP பின்னணி உள்நுழைவு முகவரி
- WordPress ஐ எவ்வாறு பயன்படுத்துவது? வேர்ட்பிரஸ் பின்னணி பொது அமைப்புகள் & சீன தலைப்பு
- வேர்ட்பிரஸில் மொழி அமைப்புகளை எவ்வாறு மாற்றுவது?சீன/ஆங்கில அமைப்பு முறையை மாற்றவும்
- வேர்ட்பிரஸ் வகை கோப்பகத்தை உருவாக்குவது எப்படி? WP வகை மேலாண்மை
- வேர்ட்பிரஸ் எவ்வாறு கட்டுரைகளை வெளியிடுகிறது?சுயமாக வெளியிடப்பட்ட கட்டுரைகளைத் திருத்துவதற்கான விருப்பங்கள்
- வேர்ட்பிரஸ்ஸில் புதிய பக்கத்தை உருவாக்குவது எப்படி?பக்க அமைப்பைச் சேர்/திருத்து
- வேர்ட்பிரஸ்மெனுவை எவ்வாறு சேர்ப்பது?வழிசெலுத்தல் பட்டி காட்சி விருப்பங்களைத் தனிப்பயனாக்கு
- வேர்ட்பிரஸ் தீம் என்றால் என்ன?வேர்ட்பிரஸ் டெம்ப்ளேட்களை எவ்வாறு நிறுவுவது?
- FTP ஆன்லைனில் ஜிப் கோப்புகளை எவ்வாறு டிகம்ப்ரஸ் செய்வது? PHP ஆன்லைன் டிகம்ப்ரஷன் நிரல் பதிவிறக்கம்
- FTP கருவி இணைப்பு நேரம் முடிந்தது
- வேர்ட்பிரஸ் செருகுநிரலை எவ்வாறு நிறுவுவது? வேர்ட்பிரஸ் செருகுநிரலை நிறுவ 3 வழிகள் - wikiHow
- BlueHost ஹோஸ்டிங் பற்றி எப்படி?சமீபத்திய BlueHost USA விளம்பர குறியீடுகள்/கூப்பன்கள்
- ஒரே கிளிக்கில் ப்ளூஹோஸ்ட் எப்படி வேர்ட்பிரஸ் தானாக நிறுவுகிறது? BH இணையதளத்தை உருவாக்குவதற்கான பயிற்சி
- வேர்ட்பிரஸ் ஷார்ட்கோட்கள் அல்டிமேட் சொருகிக்கான தனிப்பயன் டெம்ப்ளேட் பாதைக் குறியீட்டின் விரிவான விளக்கம்
- புகைப்படங்களை விற்று பணம் சம்பாதிப்பது எப்படி? DreamsTime இணையதளத்தில் பணம் சம்பாதிப்பதற்காக புகைப்படங்களை ஆன்லைனில் விற்கிறது
- ட்ரீம்ஸ்டைம் சீன அதிகாரப்பூர்வ இணையதளப் பதிவு பரிந்துரைக் குறியீடு: பணத்தைச் சம்பாதிப்பதற்காக படங்களை விற்பது எப்படி
- எனது புகைப்படங்களை விற்று நான் எப்படி பணம் சம்பாதிப்பது?புகைப்படங்களை ஆன்லைனில் விற்கும் இணையதளம்
- இலவச வணிக மாதிரி எவ்வாறு பணம் சம்பாதிக்கிறது?இலவச பயன்முறையில் லாபகரமான வழக்குகள் & முறைகள்
- வாழ்க்கையில் பணம் சம்பாதிப்பது எப்படி என்பதற்கான 3 நிலைகள்: எந்தக் கட்டங்களில் நீங்கள் பணம் சம்பாதிக்கிறீர்கள்?
- பாரம்பரிய முதலாளிகள் கட்டுரைகள் எழுதி பணம் சம்பாதிப்பது எப்படி?ஆன்லைன் மார்க்கெட்டிங் எழுதும் முறைகள்
- பகுதி சாம்பல் லாபம் தேடும் திட்டத்தின் ரகசியம்: இணையத் தொழில் விரைவான பணத் தொழில் சங்கிலியை உருவாக்குகிறது
- மதமாற்ற சிந்தனை என்றால் என்ன?மதமாற்றத்தின் சாரத்தைக் கொண்டு பணம் சம்பாதிக்கும் வழக்கு
- பணம் சம்பாதிக்க ஆன்லைனில் எதை விற்க வேண்டும்?ஏன் அதிக லாபம், சிறந்த விற்பனை?
- புதிதாக பணம் சம்பாதிப்பது எப்படி
- நான் 2026 இல் மைக்ரோ பிசினஸ் ஏஜென்டாக பணம் சம்பாதிக்கலாமா?மைக்ரோ-பிசினஸ்கள் பணம் சம்பாதிப்பதற்காக ஆட்சேர்ப்பு முகவர்களை நம்பியிருக்கும் மோசடியை நிராகரித்தல்
- நீங்கள் இப்போது Taobao இல் ஒரு கடையைத் திறக்கும்போது பணம் சம்பாதிப்பது எளிதானதா?பெய்ஜிங் தொடக்கக் கதை
- WeChat குழு செய்திகளின் உள்ளடக்கத்தை எவ்வாறு அனுப்புவது? பணம் சம்பாதிக்க உதவும் "WeChat மார்க்கெட்டிங் 2 மாஸ் போஸ்டிங் உத்திகள்"
வேர்ட்பிரஸ் 3.0 மற்றும் அதற்கு மேற்பட்டவை வழிசெலுத்தல் பட்டை மெனுவைத் தனிப்பயனாக்கும் திறனைச் சேர்த்துள்ளன.
பெரும்பாலான வேர்ட்பிரஸ் தீம்கள் தனிப்பயன் நேவ்பார் மெனு அம்சத்தை ஆதரிக்கின்றன, உங்கள் வலைத்தளத்திற்கான navbar மெனுவை நீங்கள் சுதந்திரமாக அமைக்கலாம்.
வழிசெலுத்தல் பட்டி மெனுவில் முக்கியமான பக்க இணைப்புகளைச் சேர்ப்பதில் இரண்டு முக்கிய செயல்பாடுகள் உள்ளன:
- பயனர் அனுபவத்தை மேம்படுத்த முடியும்.
- மேம்படுத்த முடியும்எஸ்சிஓஎடைகள்.
இப்போதுசென் வெலியாங்உங்களுடன் பகிர்ந்து கொள்ள: வேர்ட்பிரஸ் வழிசெலுத்தல் மெனுவை எவ்வாறு அமைப்பது?
ஒரு தீமில் தனிப்பயன் மெனு அம்சம் உள்ளதா என்பதை நான் எவ்வாறு தீர்மானிப்பது?
தீம் இயக்கிய பிறகு,வேர்ட்பிரஸ் பின்தளத்தில் உள்நுழைக → தோற்றம் → மெனு.
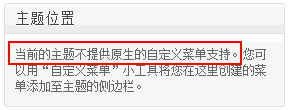
கீழே காட்டப்பட்டுள்ளதை நீங்கள் பார்த்தால், தீம் தனிப்பயன் மெனுக்களை ஆதரிக்காது, இல்லையெனில் அது ▼

வேர்ட்பிரஸ் விருப்ப வழிசெலுத்தல் மெனு
மெனுவைத் தனிப்பயனாக்கும் முன், தேவையான கட்டுரை வகைகளையும் பக்கங்களையும் உருவாக்க வேண்டும்.
கட்டுரை வகைகளையும் பக்கங்களையும் உருவாக்க, பின்வரும் டுடோரியலைப் பார்க்கவும்▼
வேர்ட்பிரஸ் உருவாக்கம் & அமைப்புகள் மெனு
படி 1:வேர்ட்பிரஸ் மெனு பக்கத்திற்குச் செல்லவும்
உள்நுழையவேர்ட்பிரஸ் பின்தளம் → தோற்றம் → மெனு ▼

- இங்கே நீங்கள் புதிய மெனுக்களை உருவாக்கலாம் மற்றும் முன்பு உருவாக்கப்பட்ட மெனுக்களை நிர்வகிக்கலாம்.
- புதிய மெனுவை உருவாக்கினால், "மெனு பெயர்" உள்ளீட்டுப் பெட்டியில் மெனு வகைப் பெயரை நிரப்பவும்.
- புதிய வழிசெலுத்தல் மெனு இருப்பிட வகையை உருவாக்க சேமி என்பதைக் கிளிக் செய்யவும்.
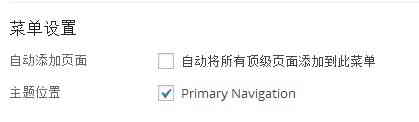
படி 2:தலைப்பு இருப்பிடத்தைத் தேர்ந்தெடுக்கவும்
- இணையதளத்தில் மெனுவை வழிசெலுத்தல் மெனுவாக குறிப்பிட விரும்புகிறோம்.
- தலைப்பு இருப்பிடத்தைத் தேர்ந்தெடுக்கவும், முதன்மை வழிசெலுத்தலைச் சரிபார்க்கவும் ▼

- "இந்த மெனுவில் அனைத்து உயர்நிலைப் பக்கங்களையும் தானாகச் சேர்" ▲ என்பதைச் சரிபார்க்காமல் கவனமாக இருங்கள்
- இந்த வழக்கில், ஒவ்வொரு முறையும் ஒரு உயர்நிலைப் பக்கம் உருவாக்கப்படும்போது, அது தானாகவே மெனுவில் சேர்க்கப்படும், ஆனால் மெனு ஒரு வரையறுக்கப்பட்ட அகலத்தைக் கொண்டுள்ளது மற்றும் அகலத்தை (அழகியலை பாதிக்கும்) தாண்டிய பிறகு மூடப்பட்டிருக்கும்.
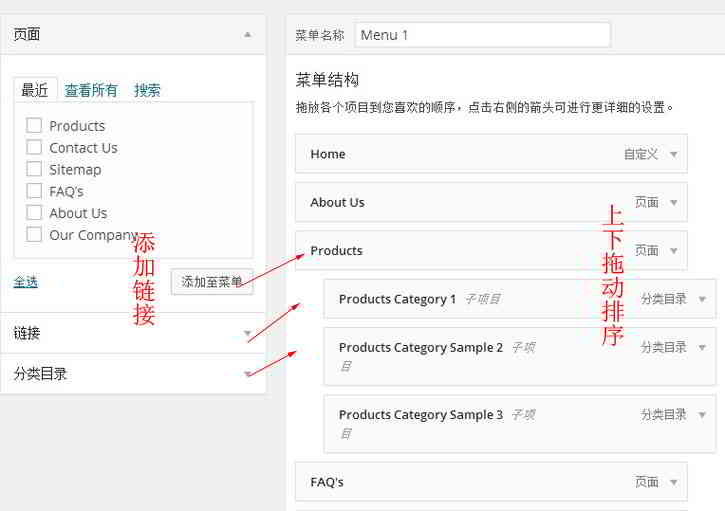
படி 3:வேர்ட்பிரஸ் மெனு அமைப்பைச் சேர்த்து வரிசைப்படுத்தவும்
"மெனு 1" ▼ என்ற பெயரில் மெனுவை உருவாக்குவதற்கான எடுத்துக்காட்டு இங்கே

- இடதுபுறத்தில் நீங்கள் சேர்க்க விரும்பும் இணைப்பை (பக்க இணைப்பு, கட்டுரை இணைப்பு, தனிப்பயன் இணைப்பு, வகை இணைப்பு) தேர்ந்தெடுத்து மெனுவில் சேர்க்கவும்.
- (உண்மையில், நீங்கள் இங்கே எந்த இணைப்பையும் சேர்க்கலாம், எடுத்துக்காட்டாக, நீங்கள் ஒரு முகப்புப் பக்கத்தைச் சேர்க்கலாம், மேலும் "தனிப்பயன் இணைப்பு" மூலம் முகப்புப் பக்க URL ஐ நீங்கள் சுட்டிக்காட்டலாம்)
வரிசை மெனு அமைப்பு:
- மெனு கட்டமைப்பு பகுதியில், இரண்டாம் நிலை மற்றும் பல நிலை மெனுக்களை விரைவாக அமைக்க மெனு உருப்படியை சிறிது வலதுபுறமாக இழுக்கவும்.
- அமைப்பின் விளைவு ட்ரெப்சாய்டல் ஆகும், அதாவது இரண்டாம் நிலை மெனு மேலே உள்ளதை விட அதிகமாக உள்தள்ளப்பட்டுள்ளது.
- வழிசெலுத்தல் பெயருக்குப் பிறகு சில சாம்பல் "துணைத் திட்டம்" அறிகுறிகள் இருக்கும்.
- மெனுக்களை வரிசைப்படுத்திய பிறகு, சேமி மெனுவைக் கிளிக் செய்யவும்.
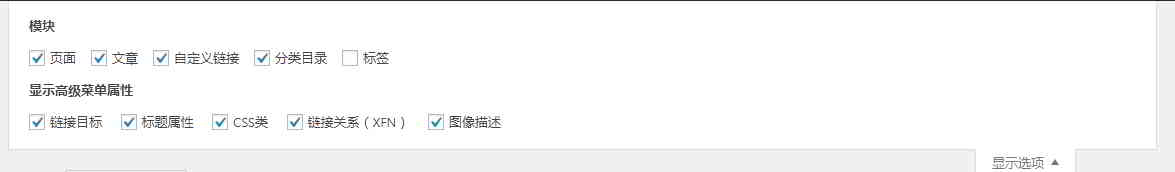
WordPress மெனு விருப்பங்கள்
வேர்ட்பிரஸ் மெனுக்கள் முன்னிருப்பாக சில செயல்பாடுகளை மறைக்கின்றன.
மெனுவின் கூடுதல் பண்புகளை நீங்கள் கட்டுப்படுத்த விரும்பினால், மறைக்கப்பட்ட செயல்பாடுகளை வெளிப்படுத்த திரையின் மேல் வலது மூலையில் உள்ள "விருப்பங்களைக் காட்டு" என்பதைக் கிளிக் செய்யவும் ▼

- மேலும் மெனு உருப்படி வகைகளை நீங்கள் தேர்வு செய்யலாம்.
- எடுத்துக்காட்டாக: குறிச்சொற்கள் மற்றும் கட்டுரைகள் மற்றும் காட்சி மெனுக்களுக்கான மேம்பட்ட பண்புகள் (இணைப்பு இலக்கு, CSS வகுப்பு, இணைப்பு நெட்வொர்க், விளக்கம்).

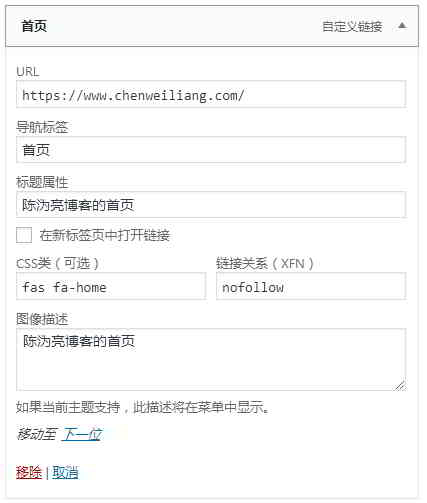
வழிசெலுத்தல் தாவல்கள்:
- இணைப்பின் உரை.
தலைப்பு சொத்து:
- மேலே உள்ள படத்தில் காட்டப்பட்டுள்ளபடி, குறிச்சொல்லின் தலைப்பு பண்புக்கூறின் மதிப்பு"சென் வெலியாங்வலைப்பதிவு முகப்புப்பக்கம்".
CSS வகுப்பு:
- மெனு உருப்படியில் ஒரு வகுப்பைச் சேர்க்கவும்.
- இந்த மெனு உருப்படி css மூலம் மாறுபடும்.
- சென் வெலியாங்வலைப்பதிவு முகப்புப் பக்கத்தின் CSS சேர்க்கப்பட்டது
fas fa-home.
இணைப்பு உறவு நெட்வொர்க்:
- rel பண்புக்கூறு இணைப்பு நெட்வொர்க் (XFN) வழியாக மெனுவில் சேர்க்கப்படுகிறது.
- தேடுபொறிகள் இந்த மெனு இணைப்பு எடையைக் கொடுக்க விரும்பவில்லை என்றால், நீங்கள் சேர்க்கலாம்
rel="nofllow"பண்புக்கூறுகள்.
இணைப்பு இலக்கு:
- மெனு இணைப்புகள் எவ்வாறு திறக்கப்படுகின்றன என்பதைக் கட்டுப்படுத்துகிறது.
- எடுத்துக்காட்டாக, புதிய சாளரத்தில் திறக்கவும் (
target="_blank"), அல்லது தற்போதைய சாளரத்தில் திறக்கவும் (இயல்புநிலை).
மேலே உள்ள படத்தில் காட்டப்பட்டுள்ள அமைப்புகளின் அடிப்படையில் வலைப்பக்கத்தால் வழங்கப்பட்ட குறியீடு இங்கே:
<a title="陈沩亮博客的首页" rel="nofollow" href="https://www.chenweiliang.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
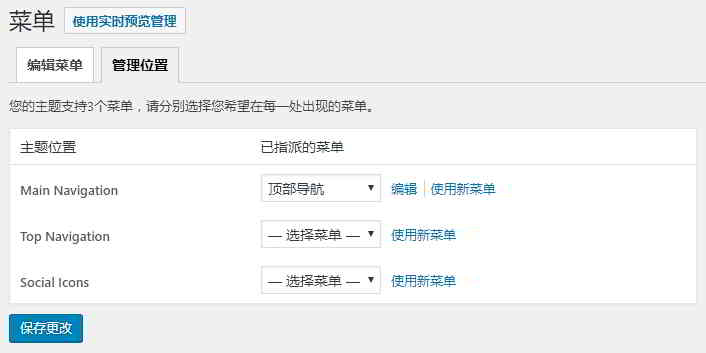
வேர்ட்பிரஸ் மெனு மேலாண்மை இடம்
வேர்ட்பிரஸ் மெனு அமைப்புகளின் மேலே உள்ள நிர்வாகி இருப்பிடம் கீழே உள்ளது▼

- நிர்வாகி இருப்பிடத்தில் காட்டப்படும் தீம் அமைப்புகள் பயன்படுத்தப்படும் தீம் சார்ந்து மாறுபடும்.
- ஒவ்வொரு "தலைப்பு இருப்பிடம்" அமைப்பிற்கும் நீங்கள் மெனுக்களை ஒதுக்கலாம், இதனால் ஒவ்வொரு இருப்பிடத்திற்கான வழிசெலுத்தல் மெனு வெவ்வேறு உள்ளடக்கத்தைக் காண்பிக்கும்.
இது வேர்ட்பிரஸ் விருப்ப வழிசெலுத்தல் பட்டை மெனு டுடோரியலை முடிக்கிறது.
ஹோப் சென் வெலியாங் வலைப்பதிவு ( https://www.chenweiliang.com/ ) பகிரப்பட்டது "WordPress இல் மெனுக்களை எவ்வாறு சேர்ப்பது?உங்களுக்கு உதவ, வழிசெலுத்தல் பட்டி காட்சி விருப்பங்களைத் தனிப்பயனாக்குங்கள்".
இந்தக் கட்டுரையின் இணைப்பைப் பகிர வரவேற்கிறோம்:https://www.chenweiliang.com/cwl-959.html
மேலும் மறைக்கப்பட்ட தந்திரங்களைத் திறக்க🔑, எங்கள் டெலிகிராம் சேனலில் சேர வரவேற்கிறோம்!
பிடித்திருந்தால் லைக் செய்து பகிருங்கள்! உங்களின் ஷேர்களும் லைக்குகளும் எங்களின் தொடர் உந்துதலாகும்!
