如何隱藏WordPress主題日期CSS樣式?
DIV隱藏的CSS樣式教程
陳溈亮最近在完善和優化網站模板,這麼做也是為了顧及SEO用戶體驗。
有新媒體人問到:如果我們想隱藏的WordPress主題的某個圖標,日期,該怎麼做呢?
答案是用CSS隱藏樣式:
.r-hide {display:none;}CSS隱藏樣式,能夠實現:
- 1)隱藏文字
- 2)隱藏超鏈接(黑鏈)
- 3)隱藏統計代碼
- 4)隱藏圖標
首先,我們要找到CSS選擇器。
什麼是CSS選擇器?
每個CSS樣式的定義,都是由2個部分組成:
选择器{样式}- 在{}之前的部分,就是“選擇器”。
- “選擇器”表明了{}的“樣式”作用對象。
- 意見該“樣式”是在網頁的哪個元素起作用?
如何找到CSS選擇器?
代碼實例1
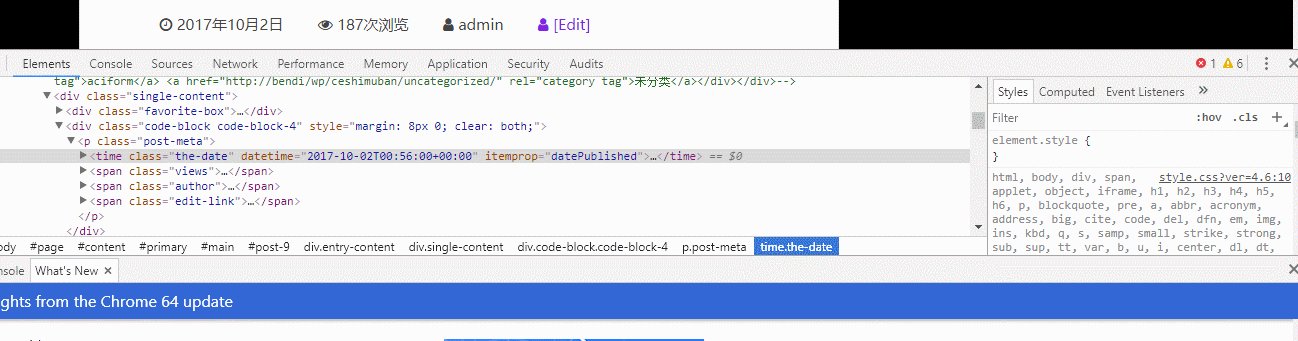
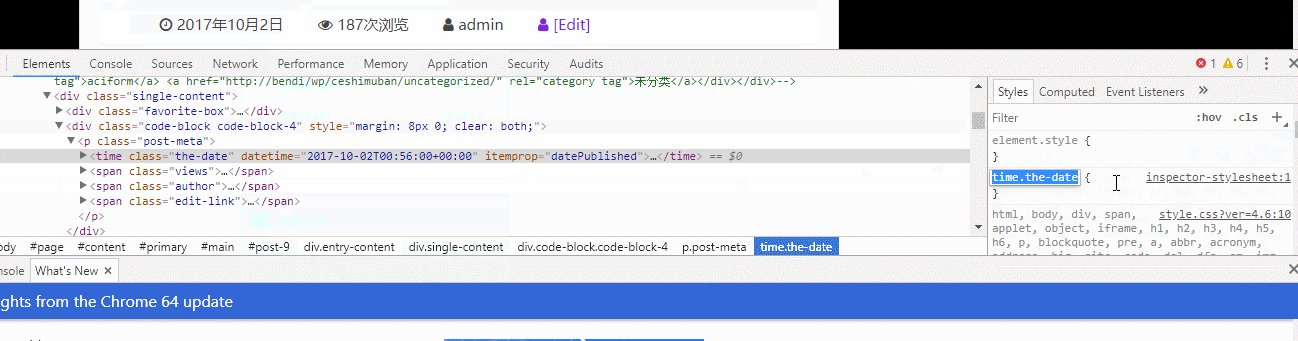
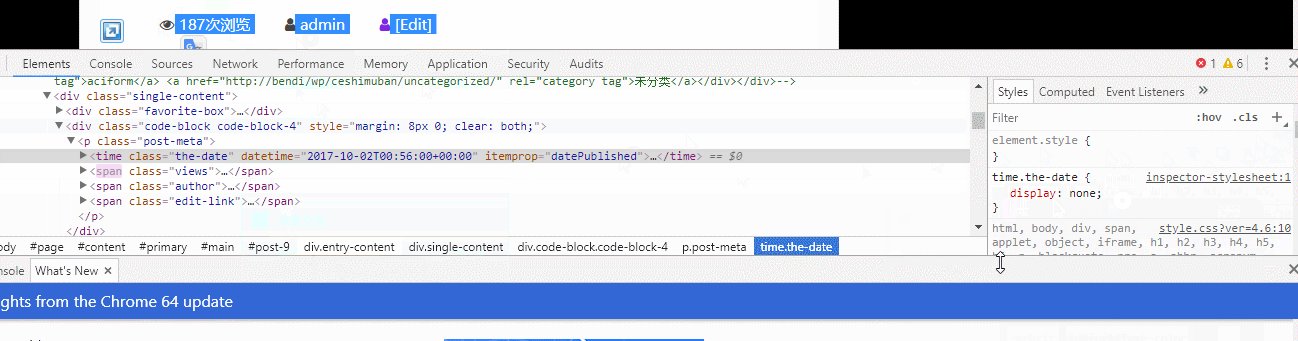
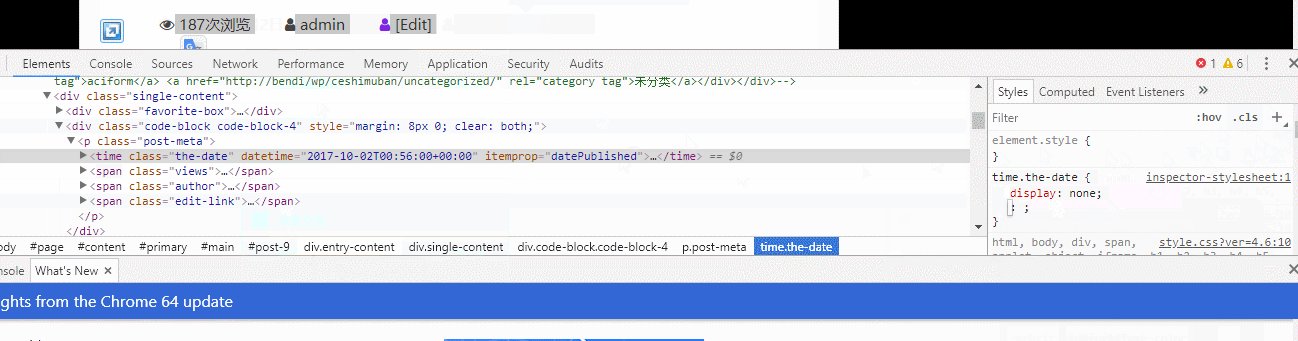
以下是GIF動圖實例,通過瀏覽器找到CSS選擇器後,隱藏日期▼

獲取到CSS選擇器 time.the-date 後,將以下CSS代碼,添加到WP主題的style.css 文件:
time.the-date {
display: none;
}代碼實例2
以下是選擇和設置class =“r-hide”元素的樣式:
.r-hide {display:none;}若WP主題有選項功能,可以以上CSS代碼,添加到WP主題選項→定制風格→自定義樣式的代碼框中。
- 使用CSS樣式display:none; 將指定內容隱藏,
- 通過瀏覽器無法看到,隱藏的內容不會佔用空間,
- 通常用在JS特效隱藏,隱藏統計代碼的圖標等。
擴展閱讀:
希望陳溈亮博客( https://www.chenweiliang.com/ ) 分享的《如何隱藏WordPress主題日期CSS樣式? div隱藏css樣式教程》,對您有幫助。
歡迎分享本文鏈接:https://www.chenweiliang.com/cwl-608.html
