Article directory
WordpressHow to add menu icon CSS?
Install WP Navigation Icon Font Plugin
new mediaPeople doSEOIt is to optimize the website and improve the user experience.
You can add icon fonts to your WordPress website, which are very beautiful and support responsive design WP theme templates.
Icon fonts and icons in small image format are different:
- Support retina display.
- canunlimitedenlarge.
- Personalize the items on the navigation menu individually as Icon fonts.
The specific effect diagram can be viewedChen WeiliangBlog's navigation menu.
How to use icon fonts?
Step 1:Install plugin
- WP background → Plugins → Install Plugins → Search for "Font Awesome 4 Menus", download and install and enable;
- You can also download directly from the website, then upload or install via FTP after uploading.
Step 2:Find Icon Fonts
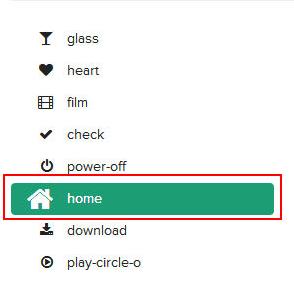
Click here to go to the official website of Icon FontsOpen the official website of the icon font and find the icon we need▼

- which you can show when you click the icon
<i class =“fa fa-home”> </ i>Copy fa fa-home. - If the home icon name is home, then we need to enter in "Menu CSS Class"
fas fa-home
Step 3:Menu input CSS class font icon
- WP background → Appearance → Menu, enter the menu setting page.
- select and edit a menu item,
- In the CSS class, paste the icon font name we just copied (
fa fa-home) ▼

- (The operation of other icons is the same)
- Finally click save.
Attention points
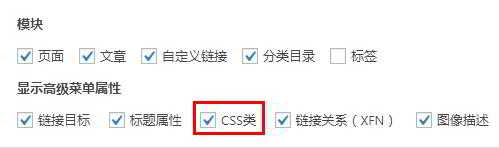
If you don't have CSS classes in the Edit Menu Items panel, you can open the "Display Options" in the top right corner, and inShow advanced properties of the menu, select "CSS class" ▼

- Of course, this icon font library is not limited to use in the navigation menu, as long as the corresponding icon code is added to the corresponding position of the theme template.
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) shared "How to add WordPress menu icon CSS?Install WP Navigation Icon Font Plugin", it will help you.
Welcome to share the link of this article:https://www.chenweiliang.com/cwl-642.html
To unlock more hidden tricks🔑, welcome to join our Telegram channel!
If you like it, please share and like it! Your sharing and likes are our continuous motivation!
