Artikel Directory
in soadInternet Marketingminsken kiezeWordPressKommebouwe in webside, mar de navigaasjebalke fan guon tema's stipet gjin sekundêre/multy-level menu's. As jo net tefreden binne, kinne jo besykje de menustyl fan it tema mei de hân ta te foegjen en te feroarjen.
De wiziging begjint fan header.php In wichtige funksje yn dit sjabloanbestân is it werjaan fan it menu.
As jo de koade brûke om de kategory as menu te neamen, is it ek mooglik, mar it is net handich om de menu-items te sortearjen.
Mappen mei subkategoryen binne net maklik te hantearjen, dus ik wol ek oanpaste menufunksjes tafoegje oan myn tema krekt lykas oare tema's.
It is net lestich om menu-oanpassingsfunksje ta te foegjen oan it nij makke tema, d'r binne benammen 2 stappen.
De earste stap, WordPress menu registraasje
Om it menu te brûken, moatte jo earst registrearje, it funksjesbestân iepenje ûnder it tema, en de folgjende koade taheakje ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- As d'r gjin functions.php-bestân is ûnder it tema, meitsje dan in nije en kopiearje de boppesteande koade om it te bewarjen.
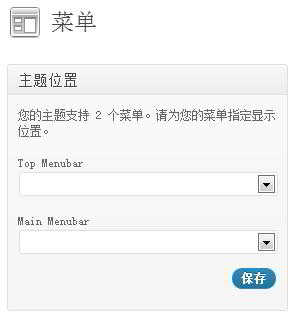
OanmeldeWordPress backend, en gean dan nei Uterlik → Menu.
As jo it skerm hjirûnder kinne sjen, betsjut dit dat jo hawwe registrearre as ▼

It boppesteande registrearret 2 menu's:
- In topmenu Topmenubalke.
- in haadmenu Main menubalke.
De twadde stap, de WordPress-menuoprop
Neidat it menu is registrearre, kin neamd wurde yn it tema sjabloan triem. Set de folgjende koade yn de header.php triem, en do kinst neame it wêr jo wolle werjaan it menu.
Rop yn it header.php-bestân it "topmenu"▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>Yn de header.php triem, rop it "haadmenu"▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')); ?>
Rop it "ûnderste menu" yn it footer.php-bestân▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>Stap XNUMX: Ynstellingsmenu
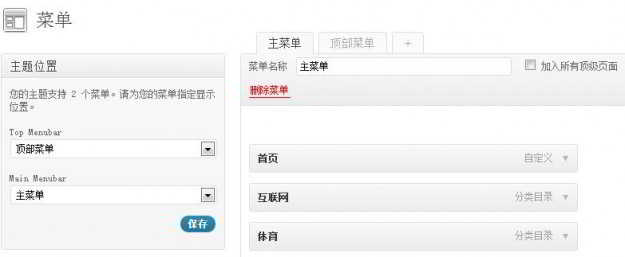
Nei it menu is registrearre en de werjefteposysje fan it menu is definieare yn it tematriem, kinne jo in nij menu-item oanmeitsje yn 'e WordPress eftergrûn.
Taw dan it nij oanmakke menu-item ta oan it registrearre menu, en suggerearje de oerienkommende relaasje ▼

Meitsje wordpress menu-navigaasjebalke op meardere nivo's
Litte wy no prate oer hoe't jo in WordPress multi-level menu meitsje kinne:
Wiskje earst de orizjinele menukoade yn it funksjesbestân fan jo eigen WordPress-tema.
of foegje dizze koade direkt ta ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- Opmerking: moat yn wêzeTaheakke bûten.
Fyn dan de PHP-koade foar it tema om it menu op te roppen, as it rau is, is it normaal sa ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
fuortsmite en ferfange mei ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- Opmerking: Soargje derfoar dat dizze koade gjin oare divs befettet, oars wurdt it begrinzge troch de bûtenste div.
De folgjende stap is om de dropdown JS-funksjekoade ta te foegjen en de folgjende koade ta te foegjen oan it JS-bestân fan it tema ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});WordPress menu CSS styles
Ta beslút, CSS styl ferfearing.
Hokker soarte fan effekt moat wêze, jou dyn ferbylding folslein toanielstik, CSS kin dwaan it ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- Foegje de boppesteande CSS-koade ta oan it style.css-bestân fan it tema en bewarje it.
Nei it bewarjen, ferfarskje de foarside fan jo webside, kinne jo it effekt sjen, is it heul ienfâldich?
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) dield "Hoe neamt WordPress it oanpaste menu fan 'e sekundêre/multi-level navigaasjebalke? , om dy te helpen.
Wolkom om de keppeling fan dit artikel te dielen:https://www.chenweiliang.com/cwl-1521.html
Om mear ferburgen trúks te ûntsluten🔑, wolkom om mei te dwaan oan ús Telegram-kanaal!
Diel en like as jo it leuk fine! Jo oandielen en likes binne ús oanhâldende motivaasje!
