Littafin Adireshi
mai yawaTallan Intanetmutane suka zabaWordPressZogina gidan yanar gizo, amma mashigin kewayawa na wasu jigogi baya goyan bayan menu na sakandare/masu yawa.Idan baku gamsu ba, zaku iya ƙoƙarin ƙara ko gyara salon menu na jigon.
Gyaran yana farawa daga header.php Wani muhimmin aiki a cikin wannan fayil ɗin samfuri shine nunin menu.
Idan kayi amfani da lambar don kiran nau'in a matsayin menu, yana yiwuwa kuma, amma bai dace ba don tsara abubuwan menu.
Littafin littafin da ke da ƙananan rukunoni ba shi da sauƙin sarrafawa, don haka ina so in ƙara aikin menu na al'ada zuwa jigo na kamar sauran jigogi.
Ba shi da wahala a ƙara aikin gyare-gyaren menu zuwa sabon jigon da aka yi, akwai matakai 2 musamman.
Mataki na farko, rajistar menu na WordPress
Don amfani da menu, dole ne ka fara yin rajista, buɗe fayil ɗin ayyuka a ƙarƙashin jigon, sa'annan ka saka lambar mai zuwa ▼
<?php
//自定义菜单
if (function_exists('register_nav_menus')) {
register_nav_menus( array( 'top_navi' => __('顶部菜单') ) );
register_nav_menus( array( 'menu_navi' => __('站点导航') ) );
register_nav_menus( array( 'foot_navi' => __('底部菜单') ) );
}
?>- Idan babu fayil ayyuka.php a ƙarƙashin taken, ƙirƙira sabo kuma kwafi lambar da ke sama don adana ta.
Log inWordPress baya, sannan ka je zuwa Appearance→Menu.
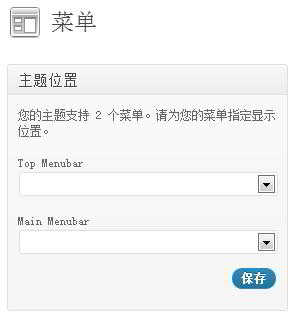
Idan kuna iya ganin allon da ke ƙasa, yana nufin kun yi rajista azaman ▼

Abubuwan da ke sama suna yin rajistar menus 2:
- Babban menu Babban Menubar.
- babban menu Main menubar.
Mataki na biyu, kiran menu na WordPress
Bayan an yi rajistar menu, ana iya kiran shi a cikin fayil ɗin samfurin jigo, saka lambar da ke gaba a cikin fayil na header.php, kuma zaku iya kiran ta inda kuke son nuna menu.
A cikin fayil na header.php, kira "saman menu"▼
//顶部菜单调用
<?php wp_nav_menu(array('theme_location' => 'top_navi')); ?>A cikin header.php fayil, kira "babban menu"▼
//主菜单调用
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'menu_navi','menu_id'=>'nav','container'=>'ul'));
} ?> </div>'menu_navi')); ?>
Kira "menu na ƙasa" a cikin fayil ɗin footer.php▼
//底部菜单调用
<?php wp_nav_menu(array('theme_location' => 'foot_navi')); ?>Mataki na uku, menu na saitunan
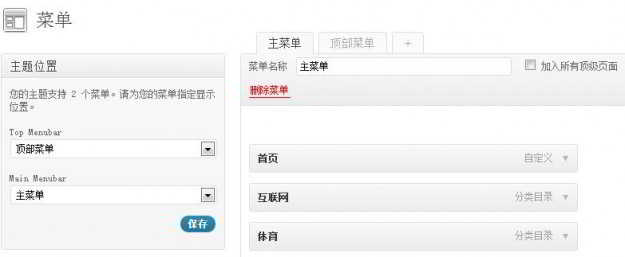
Bayan an yi rajistar menu kuma an bayyana matsayin nunin menu a cikin fayil ɗin jigo, zaku iya ƙirƙirar sabon abun menu a bangon WordPress.
Sa'an nan, sanya sabon abin menu da aka ƙirƙira zuwa menu mai rijista, kuma ba da shawarar alaƙar da ta dace ▼

Yi mashigin menu na maɓalli da yawa na wordpress
Yanzu bari muyi magana game da yadda ake yin menu na matakan matakai da yawa na WordPress:
Da farko share lambar menu na asali a cikin fayil ɗin ayyuka na jigon WordPress ɗin ku.
ko ƙara wannan lambar kai tsaye ▼
<?php if ( function_exists('register_nav_menus') ) {register_nav_menus(array('primary' => '主导航菜单'));}?>- Lura: dole ne a shigaƘara waje.
Sannan nemo lambar PHP don taken don kiran menu, idan danye ne, yawanci kamar haka ▼
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
cire shi kuma musanya shi da ▼
<div id="menu"><?php if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
} ?> </div>- Lura: Tabbatar cewa wannan lambar ba ta ƙunshi wasu divs ba, in ba haka ba za a iya haɗa ta da div na waje.
Mataki na gaba shine ƙara lambar aikin JS da aka zazzage kuma ƙara lambar mai zuwa zuwa fayil ɗin JS na jigon ▼
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(200)},
function() {$('ul', this).slideUp(300)});});Salon CSS na menu na WordPress
A ƙarshe, ƙawata salon CSS.
Wane irin tasiri ya kamata ya kasance, ba da cikakken wasa ga tunanin ku, CSS na iya yin hakan ▼
#menu {position:relative;width:99%;margin:0 5px 0 5px;height:36px;background: #f6f6f6 url("images/jtyu.jpg");}
#menu li{border-right:0px #ace solid;}
#nav{margin-left:30px;width:900px;height:36px;}
#nav li{font-size:14px;width:100px;line-height:30px;float:left;background: #f6f6f6 url("images/iol.jpg");border-bottom:0px #fff solid}
#nav li a{line-height:36px;color:#fff;text-align:center;display:block;background:url("images/beg.png") no-repeat;margin:0;}
#nav li a:hover{background:url("images/oilu.png") no-repeat center;color:#f03;}
.sub-menu {height:36px;float:left;position:absolute;text-align:center;display:none;}
.sub-menu a {border-top:0px #fff solid;height:36px;color:#fff; text-decoration:none; line-height:36px; text-align:center; padding:0 20px; display:block; _width:48px;}- Ƙara lambar CSS da ke sama zuwa fayil ɗin style.css na jigon kuma ajiye shi.
Bayan adanawa, sake sabunta shafin farko na gidan yanar gizon ku, kuna iya ganin tasirin, yana da sauƙi?
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) shared "Ta yaya WordPress ke kiran menu na al'ada na babban mashigin kewayawa/mataki-mataki? , don taimaka muku.
Barka da zuwa raba hanyar haɗin wannan labarin:https://www.chenweiliang.com/cwl-1521.html
Don buɗe wasu ɓoyayyun dabaru🔑, barka da zuwa tasharmu ta Telegram!
Share da like idan kuna so! Rarraba ku da abubuwan so sune ci gaba da kwarin gwiwa!
