Littafin Adireshi
da abin yiCi gaban Yanar Gizoaboki, kwanan nan ya fara koyon amfaniGidan yanar gizon WordPress.
Kunna TinyMCE editan plug-in, a cikin saitunan TinyMCE editan plug-in, ya fuskanci irin wannan matsala▼

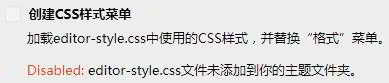
Ƙirƙiri menu na salon CSS
- Load da tsarin CSS da aka yi amfani da shi a edita-style.css kuma maye gurbin tsarin tsarin.
- Naƙasasshe: Fayil ɗin salon rubutu don edita-style.css.
- Naƙasasshe: Ba a ƙara fayil ɗin salo mai suna edita-style.css ta jigon ku ba.
Idan yanayin da ke sama ya faru, editan gani na WordPress na iya kasa nuna salon lambar da muke so, kamar:
- blockquote, pre, code...
Shirya matsala
- Ku yi hakuri
editor-style.cssfayil, shin yana cikin tushen tushen jigon WordPress? - Kuna amfani da jigogin yara (yaro)?
Lokacin da mukeWordPress bayaLokacin gyara labarin a tsakiya, saboda matsalar salon CSS, nunin gaba da baya sun bambanta...
Amma bayan Wordpress 3.0, yana da kyawawan fasali:
- Wato, salon gaba da baya na iya zama haɗin kai, don haka lokacin da Wordpress ke gyara labarai a bango, yana iya zama daidai da na gaba.
- Hakazalika, ba ma buƙatar sake gyara gidan da aka gyara a cikin bayanan baya na WordPress saboda an nuna shi daban da na gaba.
Idan muka buɗe taken WordPress na ashirin da ɗaya, za mu iya ganin cewa akwai sharhi da lambar html kamar wannan ▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式 add_editor_style();
- Abin da wannan sharhi ke nufi: Editan gani ya dace da salon editan jigo-style.css.
- Wannan aikin kuma yana da sauƙin aiwatarwa, saboda aikin tsoho na WordPress ne, kawai muna buƙatar kunna shi.
Ta yaya rubutun WordPress ke nuna salon rubutu iri ɗaya kamar na gaba?
shafi na 1:Ƙirƙiri fayil ɗin edita-style.css
shafi na 2:Ƙara lambar mai zuwa zuwa fayil ɗin edita-style.css▼
@import url('../style.css');
body {
margin: 14px;
max-width: 702px;
}
.post-content {
font-size: 14px;
}shafi na 3:Kwafi fayil ɗin edita-style.css zuwa tushen jagorar jigon WordPress ɗinku.
Babi na 4 Mataki:Ƙara lambar mai zuwa zuwa fayil ɗin ayyuka.php▼
//此主题使用editor-style.css为可视化编辑器设置样式,以匹配主题样式
add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_setup() { add_editor_style(); // 对于块编辑器 add_theme_support( 'editor-styles' ); }
shafi na 5:Sake sabunta shafin gyare-gyaren post na WordPress
- Bincika kuma tabbatar da ko salon rubutu a gaba da bayan WordPress iri ɗaya ne?
Kariya
Idan jigon WordPress ɗin ku bai ƙara salon CSS zuwa "quote tag blockquote" da "code tag pre/code", kuna buƙatar ƙara lambar CSS mai dacewa zuwa fayil ɗin style.css na jigon WordPress.
Don cikakkun bayanai, da fatan za a duba koyaswar ginin gidan yanar gizon ▼
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) shared "An kashe: Jigon baya ƙara salon takardar fayil mai suna edita-style.css?", taimako.
Barka da zuwa raba hanyar haɗin wannan labarin:https://www.chenweiliang.com/cwl-966.html
Don buɗe wasu ɓoyayyun dabaru🔑, barka da zuwa tasharmu ta Telegram!
Share da like idan kuna so! Rarraba ku da abubuwan so sune ci gaba da kwarin gwiwa!