Artikkelkatalog
Lastehastigheten til nettsiden vil påvirke dinstrømleverandørnettsted i søkemotorenSEORangering.
Hva er forhåndsinnlasting av nettsider?
Det er en teknikk som kalles prefetch som faktisk er en preload-teknikk.
- Når en bruker med vilje besøker en side, forhåndslaster nettleseren siden.
- Når brukeren faktisk klikker på lenken, leser brukeren sideinnholdet direkte fra den forhåndslastede cachen og reduserer sidens lastetid.
- Amazon og andre har funnet ut at 100 millisekunders forsinkelse står for 1 % av salget, men forsinkelse på nettet er vanskelig å overvinne.
Forhåndshent nettsideHva er bruken av forhåndslasting?
instant.page bruker øyeblikkelig forhåndsinnlasting – den forhåndslaster siden før brukeren klikker ▼

- Før brukeren klikker på lenken, holder de musepekeren over lenken.
- Når brukeren svever i 65 ms, vil de ha en sjanse til å klikke på lenken, så instant.page begynner å forhåndsinnlaste på dette tidspunktet, i gjennomsnitt over 300 ms for siden å forhåndsinnlaste.
- På mobile enheter begynner brukere å berøre skjermen før de slipper, og bruker i gjennomsnitt 90 ms på å forhåndsinnlaste siden.
Forhåndshenting gjør at nettsider lastes raskere
- Den menneskelige hjernen bruker mindre enn 100 millisekunder på å oppfatte en handling umiddelbart.
- Derfor kan instant.page forhåndsinnlastingsteknologi få nettstedet ditt til å føles umiddelbart selv på 3G (forutsatt at gjengivelseshastigheten din er høy).
Hvordan løser jeg den langsomme lastingen av nettsider?
Sidene forhåndslastes bare når det er stor sannsynlighet for at brukeren vil besøke dem, og den forhåndslaster kun HTML-en for den siden, med respekt for båndbredden og CPU-en til brukeren og serveren.
- Den bruker passive hendelseslyttere for å holde sidene dine jevne.
- Den er ikke forhåndslastet når brukeren aktiverer databeskyttelse (fra versjon 1.2.2).
- Den er på 1 kB og laster etter alt annet.Det er gratis og åpen kildekode (MIT-lisens).
Hva er effekten av Prefetch-nettsiden som forhåndsinnlaster instant.page?
Etter å ha testet å legge til instant.page-koden, er forbedringen i tilgangshastigheten til nettstedet fortsatt relativt stor.
- Som standard vil den filtrere for å forhåndslaste bare denne sidelenkene og vil ikke laste inn lenker fra andre nettsteder.
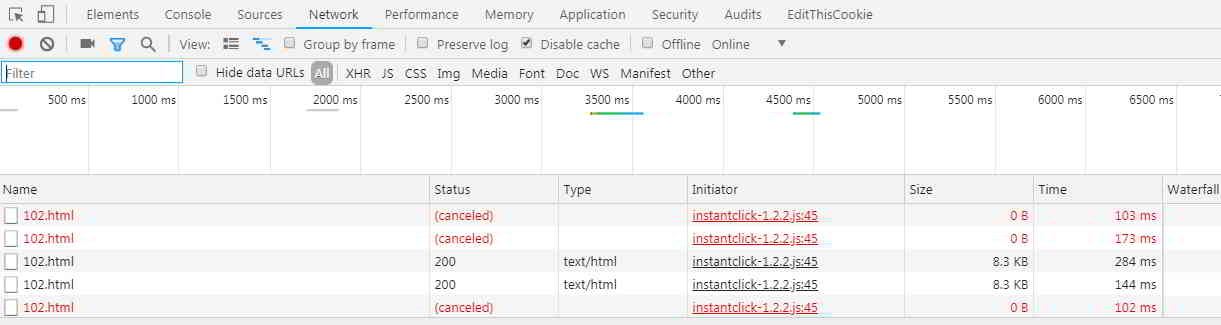
- Når musen klikker på artikkellenken til venstre i mer enn 65 ms, vil nettverket forhåndslaste artikkelsiden.
- Ved sveving i mindre enn 65ms utføres ikke forhåndslasting (rød del)▼

Bruk av instant.page vil øke nettstedets PV og forespørselsvolum betydelig:
- En venn sa at hans gjennomsnittlige antall besøk per besøk var 13.84.
- Etter bruk steg antall besøk per innbygger til 17.43, noe som tilsvarer å åpne 4 sider til per person.
Forsiktig:
- Det skal bemerkes at bloggere som bruker betalte CDN-er og åpne CDN-er på hele nettstedet bør gjøre det med forsiktighet.
- Men ikke bekymre deg, forhåndsinnlast bare html-sider, bilder og andre filer vil ikke, så det blir ikke mye trafikktap.
Hvordan bruker jeg teknologi for forhåndsinnlasting av nettsider?
Faktisk er det et rel-attributt i link-taggen til html5, hvorav en er forhåndshenting, men antallet forbrukere er lite.
Instant.page introdusert i denne artikkelen er et skript som bruker denne teknikken.
- Dette skriptet vil vurdere basert på hvor lenge brukeren holder musepekeren over lenken.
- Når den når 65ms, har brukeren en halv sjanse til å åpne lenken og Instant.page forhåndslaster denne siden.
Nettside forhåndsinnlast JS-skriptkode
1) Gi offisielt JS-skript med Cloudflare-akselerasjon▼
Bruken av instant.page er veldig enkel, bare legg til følgende kode på nettstedet dittRett før etiketten.
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) Self-hosted frihetChen WeiliangTilbud▼
- Skriptet ligger på serveren, Instantclick-1.2.2.js, så du trenger ikke å bekymre deg for å bremse ting.
Vennligst legg til følgende kode på nettstedet dittRett før etiketten:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
Hope Chen Weiliang blogg ( https://www.chenweiliang.com/ ) delt "Hva er bruken av forhåndsinnlasting av nettsider? Forhåndshenting av webside som forhåndsinnlaster instant.page-teknologi" for å hjelpe deg.
Velkommen til å dele lenken til denne artikkelen:https://www.chenweiliang.com/cwl-1053.html
For å låse opp flere skjulte triks🔑, velkommen til å bli med i Telegram-kanalen vår!
Del og lik hvis du liker det! Dine delinger og likes er vår fortsatte motivasjon!
