Директорияи мақолаҳо
Нишондиҳанда Зеркашӣ кардани плагин дар ин ҷо (дастори насби васеъшавии Chrome)
Markdown як услуби "почтаи электронӣ" "забони аломатгузорӣ" мебошад.Чен Вейлянба ҳама тавсия дода мешавадМаркетинги ИнтернетАмалкунандагон, забонро омӯзед ва азхуд кунед.
Агар шумо дарКоллеҷи Interceptкурсҳо барои омӯхтани корТаблиғи веб, навиштан лозим астТиҷорати электронӣМаркетингКопирайтингМақола, Ман дар бораи Markdown шунидам, аммо ман онро нафаҳмидам, ин бояд аз он сабаб бошад, ки шумо фикр мекунед, ки Маркдаун омӯхтан душвор хоҳад буд.
Аммо дар асл, корМаркетинги WechatҲар як муҳаррири , то он даме, ки даҳ дақиқа вақт мегирад, метавонад онро омӯзад.
Он вақт шумо метавонед оҳе кашед: "Чаро ман Маркдвонро қаблан навиштани нусхаи маркетинги онлайнро ёд нагирифтаам"?
Дар асл, танҳо 5 намуди синтаксиси маъмулан истифодашавандаи Markdown мавҷуданд:
- # истифода баред, то ин матнро ҳамчун унвони дараҷаи аввал қайд кунед ва N # -ро ҳамчун унвони дараҷаи N қайд кунед.
- Илова кардани * ё 1. "2. "3. пеш аз он ки матн ҳамчун рӯйхат амалӣ карда шавад.
- Пеш аз параграф > илова кунед, то онро ҳамчун истинод қайд кунед
- Барои нишон додани курсив пеш ва пас аз матн * ва барои нишон додани он бо ғафс ду * илова кунед
- Барои ворид кардани гиперҳаволаҳо [матн] (суроғаи истинод) -ро истифода баред
Зеркашии плагин
Markdown ин ҷо Суроғаи расмии зеркашӣ:
http://markdown-here.com/get.html
Markdown ин плагини браузер (Chrome/Firefox/Safari) мебошад, ки матни Markdown-ро дар муҳаррир дар браузер ба HTML-и намоишшуда табдил медиҳад.Шумо инчунин метавонед CSS-ро танзим кунед, ки барои онҳое, ки аксар вақт формати Markdown-ро истифода мебаранд, хеле олӣ аст.Шумо Markdown-ро барои навиштани паёмҳои электронӣ, ҳуҷҷатҳо ва ғайра истифода мебаред.
Барои насб ва насб кардани Markdown Ин ҷо, танҳо амалҳои зеринро иҷро кунед:
- Васлкунаки Markdown Ин ҷоро дар Google Chrome насб кунед
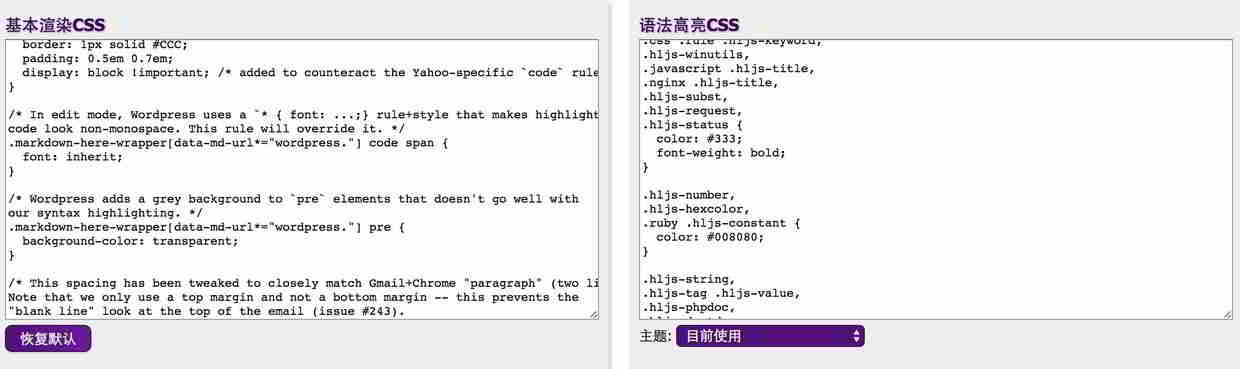
- Опсияи Markdown-ро дар ин ҷо танзим кунед, баъзе CSS-ро танзим кунед
Усули зуд чопкунии ҳисоби ҷамъиятӣ
- Дар формати Markdown мақола нависед, лутфан барои тафсилот ба ин мақола муроҷиат кунед: "Ҳисоби ҷамъиятии WeChat-ро чӣ гуна зуд чоп кардан мумкин аст?Тарҳрезии миллиардер Ли Сяолаи ҳамагӣ 1 сонияро мегирад"
Раванди навиштани ҳисоби расмии WP+
- истифода бурдан WordPress сӯҳбат кунедПешбурди ҳисоби ҷамъиятӣ?Барои тафсилот ба ин мақола нигаред:"WordPress ба муҳаррири ҳисоби расмии WeChat часбонед, ки чӣ тавр услуби чопкунии мақоларо нодуруст кардан мумкин аст? 》
CSS фармоишӣ
Тағироти асосӣ инҳоянд:
- шрифт (андоза, ранг)
- Фосилаи сатр
- фосилаи калима
Принсипҳои ҷамъбастӣ инҳоянд:
- Андозаи шрифти матни мақола беҳтар аз 14-18px ва 16px мувофиқтар аст.
- Фосилаи сатр нисбат ба фосилаи сатр 1.5-1.75 маротиба зиёд аст, ки ин бароҳаттар менамояд.
- Мақолаҳо дар бораи терминалҳои мобилӣ набояд дар сатри аввал ворид карда шаванд.
- Дар байни параграфҳо хати холӣ беҳтар аст.
Markdown дар ин ҷо плагини CSS
нусхабаъдинаЧен ВейлянРамзи CSS плагини Markdown-ро дар ин ҷо истифода баред Chrome → Танзимот → Васеъкуниҳо → markdown.here → Интихоб → Таъмини асосии CSS

/*
CSS Name: Markdown here插件CSS
Version: 3.0
Description: Designed by <a href="https://www.chenweiliang.com/">陈沩亮博客</a>
Author: 陈沩亮
Author URI: https://www.chenweiliang.com/
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Copyright: (c) 2017 陈沩亮.
*/
.markdown-here-wrapper {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
div p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
pre, code {
font-size: 14px;
font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;
margin: auto 5px;
}
code {
white-space: pre-wrap;
border-radius: 2px;
display: inline;
}
pre {
font-size: 15px;
line-height: 1.4em;
display: block; !important;
}
pre code {
white-space: pre;
overflow: auto;
border-radius: 3px;
padding: 1px 1px;
display: block !important;
}
strong, b{
color: #BF360C;
}
em, i {
color: #009688;
}
hr {
border: 1px solid #BF360C;
margin: 1.5em auto;
}
p {
font-size: 16px;
line-height: 1.75em;
letter-spacing: 2px;
padding-left: 1em;
padding-right: 1em;
margin: 1.5em 5px !important;
}
table, pre, dl, blockquote, q, ul, ol {
margin: 10px 5px;
}
ul, ol {
padding-left: 15px;
}
li {
margin: 10px;
}
li p {
margin: 10px 0 !important;
}
ul ul, ul ol, ol ul, ol ol {
margin: 0;
padding-left: 10px;
}
ul {
list-style-type: circle;
}
dl {
padding: 0;
}
dl dt {
font-size: 1em;
font-weight: bold;
font-style: italic;
}
dl dd {
margin: 0 0 10px;
padding: 0 10px;
}
blockquote, q {
border-left: 2px solid #009688;
padding: 0 10px;
color: #777;
quotes: none;
margin-left: 1em;
}
blockquote::before, blockquote::after, q::before, q::after {
content: none;
}
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-style: bold !important;
color: #009688 !important;
text-align: center !important;
margin: 1.5em 5px !important;
padding: 0.5em 1em !important;
}
h1 {
font-size: 24px !important;
border-bottom: 1px solid #ddd !important;
}
h2 {
font-size: 20px !important;
border-bottom: 1px solid #eee !important;
}
h3 {
font-size: 18px;
}
h4 {
font-size: 16px;
}
table {
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
margin: 0 auto;
}
tbody {
margin: 0;
padding: 0;
border: 0;
}
table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
table tr:nth-child(2n) {
background-color: #F8F8F8;
}
table tr th, table tr td {
font-size: 16px;
border: 1px solid #CCC;
margin: 0;
padding: 5px 10px;
}
table tr th {
font-weight: bold;
color: #eee;
border: 1px solid #009688;
background-color: #009688;
}
2 дигар мубодила кунедВАО навУслубҳои фармоишӣ барои Markdown дар ин ҷо барои одамон:
Янг Зипин:
https://github.com/veganshe/CodeBlock/blob/master/Markdown-here/markdown-here-yzp.css
Ли Сяолаи:
https://gist.github.com/xiaolai/aa190255b7dde302d10208ae247fc9f2
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) "Markdown аз ин ҷо зеркашӣ кардани плагин (дарсӣ оид ба насби васеъшавии Chrome)" -ро мубодила кард, ки барои шумо муфид аст.
Хуш омадед ба мубодилаи истиноди ин мақола:https://www.chenweiliang.com/cwl-471.html
Барои кушодани ҳилаҳои пинҳонии бештар🔑, хуш омадед ба канали мо дар Telegram ҳамроҳ шавед!
Поделиться ва лайк, агар ба шумо писанд омад! Саҳмияҳо ва лайкҳои шумо ангезаи доимии мо мебошанд!
