Maqolalar katalogi
Maxsus menyu xususiyatlari va yon panel vidjetlari, haWordPressMavzuda ko'rsatilgan xususiyatlar.
- Mavzu yaratish, agar u ushbu ikki funktsiyani o'z ichiga olmasa, tovuq qovurg'asiga o'xshaydi ...
Chen VeyliangoldingisidaStansiya qurishUshbu qo'llanmada men WordPress mavzusini qanday berishni baham ko'ramanMaxsus menyu qo'shing.
Ushbu maqolada mavzu yaratishda maxsus vidjet funksiyalarini qanday qo'shish mumkinligi tasvirlangan.
Mavzularga maxsus menyular qo'shish kabi, maxsus vidjetlarni qo'shish ham atigi 3 qadamni oladi.
Birinchi qadam, gadjetni ro'yxatdan o'tkazish
Vidjetdan foydalanish uchun avval roʻyxatdan oʻtishingiz, WordPress mavzusi ostida functions.php faylini ochishingiz kerak,
functions.php faylida quyidagi kodni qo'shing:
<?php
//侧边栏小工具
if ( function_exists('register_sidebar') ) {
register_sidebar( array(
'name' => __( 'Top Sidebar' ),
'id' => 'top-sidebar',
'description' => __( 'The top sidebar' ),
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
?>
functions.php-dagi li va h2 teglarini sidebar.php-dagi teglarga mos keladigan tarzda o'zgartiring:
"Before_widget" va "after_widget" li va modul h2 nomlari kodni haqiqiy vaziyatga qarab o'zgartiradi.
(ehtimol o'zgartirishlarsiz)
'before_widget' => '<li>', 'after_widget' => '</li>', 'before_title' => '<h2>', 'after_title' => '</h2>',
Yuqoridagi kod "yuqori yon panel" nomli vidjet maydonini qayd etadi:
- Ko'rsatilgan nom "Yuqori yon panel".
- Sarlavhaga h2 teg qo'shing.
- Kontent elementlari li bilan belgilangan.
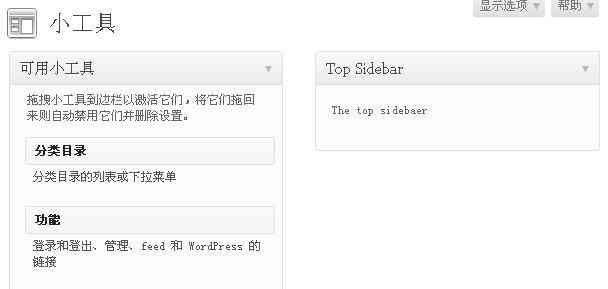
KirishWordPress backendBoshqaruv paneli, Tashqi ko'rinish → Vidjetlarga o'ting.
Agar siz quyidagi rasmning oʻng tomonida “Yuqori yon panel” vidjet maydonini koʻrsangiz, bu roʻyxatdan oʻtish muvaffaqiyatli boʻlganini bildiradi ▼

Ikkinchi qadam, gadjet qo'ng'irog'i
Gadjet ro‘yxatdan o‘tkazilgandan so‘ng, uni mavzu shablon faylida chaqirish mumkin, sidebar.php faylida esa quyidagi kodni chaqirish mumkin.
1) sidebar.php faylida eng katta li yoki div tegining ostiga ▼ kiriting
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(top-sidebar) ) : ?>2) sidebar.php faylida, eng kattasiyokiYuqorida ▼ qo'shing
<?php endif; ?>
XNUMX-qadam: Vidjetlarni sozlang
1) Gadget ro'yxatga olingan va displey pozitsiyasi mavzu faylida ham belgilangan.
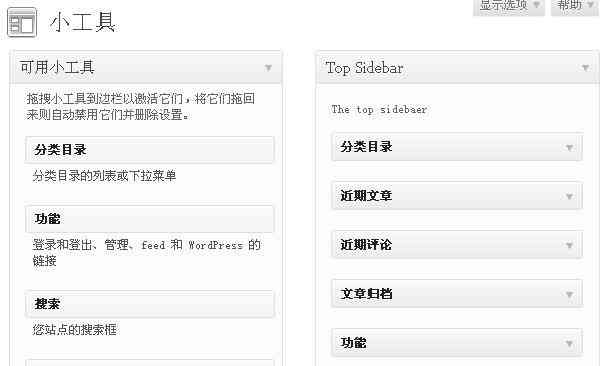
- Siz vidjetlar guruhini WordPress fonida oʻrnatishingiz mumkin ▼

2) Saqlagandan so'ng, oldingi sahifani yangilang.
- Veb-saytimizning yon paneli quyidagi rasmga o'xshaydi ▼

Yuqoridagi rasmni ko'rishingiz mumkin, bu bizning gadjetimiz tayyorlanganligini va odatdagidek ishlayotganini ko'rsatadi.
Turli sohalarda bir nechta WordPress vidjetlarini qanday qo'shish mumkin?
WordPress mavzusini turli joylarda qoʻllab-quvvatlash vidjetlarini yaratish uchun XNUMX va XNUMX-bosqichlarni takrorlang.
Mavzuning sarlavhasi, yon paneli va pastki qismiga vidjet qo'shishingiz kerak deylik.
1) Avval siz functions.php fayliga quyidagi kodni ▼ nusxalashingiz kerak
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Header',
'id' => 'header',
'description' => 'This is the widgetized header.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Sidebar',
'id' => 'sidebar',
'description' => 'This is the widgetized sidebar.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
register_sidebar(array(
'name' => 'Footer',
'id' => 'footer',
'description' => 'This is the widgetized footer.',
'before_widget' => '<div id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
));
}2) Keyin, mos ravishda header.php, sidebar.php va footer.php fayllariga quyidagi kodni qo'shing.
header.php ▼
<div id="widgetized-header">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('header')) : else : ?>
<div>
<p><strong>Widgetized Header</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>sidebar.php ▼
<div id="widgetized-sidebar">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sidebar')) : else : ?>
<div>
<p><strong>Widgetized Sidebar</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>
footer.php ▼
<div id="widgetized-footer">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('footer')) : else : ?>
<div>
<p><strong>Widgetized Footer</strong></p>
<p>This panel is active and ready for you to add some widgets via the WP Admin</p>
</div>
<?php endif; ?>
</div>Bu muvaffaqiyat!
- Albatta, siz koddagi turli tafsilotlarni ehtiyojlaringizga qarab o'zgartirishingiz mumkin ^_^
- Yuqoridagi 2 qadam mavzuning qolgan qismiga vidjet funksiyalarini birlashtirishga imkon beradi.
Keyinchalik, WordPress-da vidjetlardan foydalanish bo'yicha maslahatlar almashishda davom eting.
WordPress mavzularini integratsiyalash vidjet vidjetlari boʻyicha maslahatlar
Maxsus vidjetlarni samarali boshqaring:
1) Mavzuga vidjetlar qo'shgandan so'ng, siz alohida fayl yaratishingiz va unga nom berishingiz mumkinwidgets.php.
- Ushbu jildga 1-bosqichda qo'shilgan barcha maxsus vidjet kodlarini saqlash uchun.
2) Functions.php fayliga kod qo'shing:
if ($wp_version >= 2.8) require_once(TEMPLATEPATH.’/widgets.php’);
3) 1-bosqichda qo'shilgan barcha maxsus vidjetlar vidjet kodlarini widgets.php fayliga saqlang.
Ushbu usul barcha vidjetlarning muammosiz yuklanishini va vidjetlarni qo'llab-quvvatlaydigan barcha WordPress versiyalarida ishlashini ta'minlaydi.
Shunday qilib, siz WordPress mavzu fayllarini yanada samarali boshqarishingiz mumkin.
Umid qilamanki, Chen Veyliang blogi ( https://www.chenweiliang.com/ ) "WordPress vidjetlarini qanday qo'shish mumkin?Mavzularni integratsiyalash vidjetlari maydoni" sizga yordam beradi.
Ushbu maqolaning havolasini baham ko'rish uchun xush kelibsiz:https://www.chenweiliang.com/cwl-1476.html
Ko'proq yashirin fokuslarni ochish uchun🔑 Telegram kanalimizga qo'shiling!
Baham ko'ring va yoqsa like! Sizning aktsiyalaringiz va yoqtirishlaringiz bizning doimiy motivatsiyasimizdir!
