নিবন্ধ ডিরেক্টরি
ওয়েব পেজ লোডিং গতি আপনার প্রভাবিত করবেবিদ্যুৎ সরবরাহকারীসার্চ ইঞ্জিনে ওয়েবসাইটএসইওর্যাঙ্কিং
ওয়েব পেজ প্রিলোডিং কি?
প্রিফেচ নামে একটি কৌশল রয়েছে যা আসলে একটি প্রিলোড কৌশল।
- যখন একজন ব্যবহারকারী ইচ্ছাকৃতভাবে একটি পৃষ্ঠা পরিদর্শন করেন, তখন ব্রাউজারটি পৃষ্ঠাটি প্রিলোড করে।
- ব্যবহারকারী যখন প্রকৃতপক্ষে লিঙ্কটিতে ক্লিক করেন, ব্যবহারকারী সরাসরি প্রিলোড করা ক্যাশে থেকে পৃষ্ঠার বিষয়বস্তু পড়েন এবং পৃষ্ঠা লোডের সময় কমিয়ে দেন।
- Amazon এবং অন্যান্যরা দেখেছে যে 100-মিলিসেকেন্ড লেটেন্সি বিক্রয়ের 1% জন্য দায়ী, কিন্তু ওয়েবে লেটেন্সি কাটিয়ে ওঠা কঠিন।
ওয়েবপেজ প্রিফেচ করুনপ্রিলোডিং এর ব্যবহার কি?
instant.page তাত্ক্ষণিক প্রিলোডিং ব্যবহার করে - ব্যবহারকারীর ক্লিক করার আগে এটি পৃষ্ঠাটিকে প্রিলোড করে ▼

- ব্যবহারকারী লিঙ্কে ক্লিক করার আগে, তারা লিঙ্কের উপর ঘোরায়।
- যখন ব্যবহারকারী 65ms এর জন্য হভার করে, তখন তাদের লিঙ্কটিতে ক্লিক করার সুযোগ থাকবে, তাই instant.page এই সময়ে প্রিলোড হতে শুরু করে, পৃষ্ঠাটি প্রিলোড করার জন্য গড় 300ms এর বেশি।
- মোবাইল ডিভাইসে, ব্যবহারকারীরা প্রকাশের আগে তাদের ডিসপ্লে স্পর্শ করা শুরু করে, পৃষ্ঠাটি প্রিলোড করতে গড়ে 90ms লাগে।
প্রিফেচ ওয়েব পৃষ্ঠাগুলিকে দ্রুত লোড করে
- মানুষের মস্তিষ্ক একটি ক্রিয়া তাৎক্ষণিকভাবে উপলব্ধি করতে 100 মিলিসেকেন্ডেরও কম সময় নেয়।
- অতএব, instant.page প্রিলোডিং প্রযুক্তি আপনার ওয়েবসাইটকে তাৎক্ষণিক অনুভব করতে পারে এমনকি 3G-তেও (আপনার পৃষ্ঠার রেন্ডারিং গতি দ্রুত বলে ধরে নেওয়া হয়)।
কিভাবে ওয়েব পেজ ধীর লোডিং সমাধান?
পৃষ্ঠাগুলি শুধুমাত্র তখনই প্রিলোড করা হয় যখন ব্যবহারকারীর সেগুলি দেখার উচ্চ সম্ভাবনা থাকে এবং এটি ব্যবহারকারী এবং সার্ভারের ব্যান্ডউইথ এবং CPU-কে সম্মান করে শুধুমাত্র সেই পৃষ্ঠার জন্য HTML প্রিলোড করে৷
- এটি আপনার পৃষ্ঠাগুলিকে মসৃণ রাখতে প্যাসিভ ইভেন্ট শ্রোতাদের ব্যবহার করে।
- যখন ব্যবহারকারী ডেটা সুরক্ষা সক্ষম করে তখন এটি প্রিলোড হয় না (সংস্করণ 1.2.2 অনুযায়ী)।
- এটি 1 kB এবং সবকিছুর পরে লোড হয়৷এটি বিনামূল্যে এবং ওপেন সোর্স (MIT লাইসেন্স)।
Prefetch ওয়েবপেজ preloading instant.page এর প্রভাব কি?
instant.page কোড যোগ করার পর পরীক্ষা করার পর, ওয়েবসাইট অ্যাক্সেসের গতির উন্নতি এখনও তুলনামূলকভাবে বড়।
- ডিফল্টরূপে এটি শুধুমাত্র এই সাইটের লিঙ্কগুলিকে প্রিলোড করতে ফিল্টার করবে এবং অন্যান্য সাইট থেকে লিঙ্কগুলি লোড করবে না৷
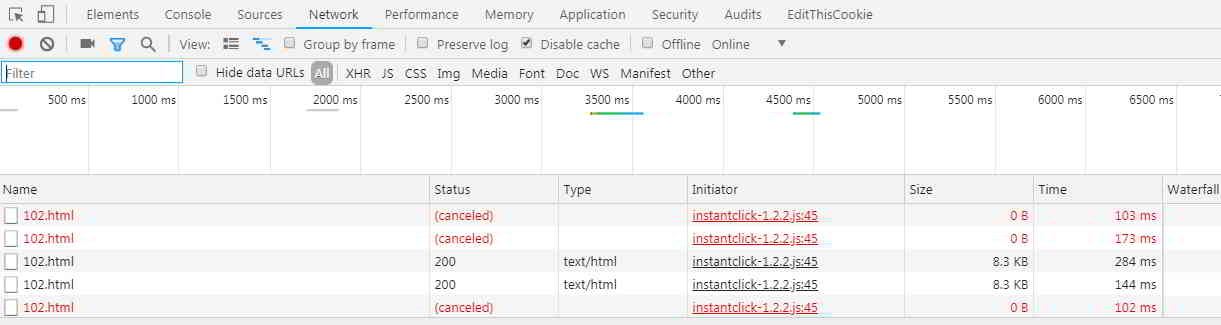
- যখন মাউস বাম দিকের নিবন্ধের লিঙ্কে 65ms-এর বেশি সময় ধরে ক্লিক করে, নেটওয়ার্ক নিবন্ধের পৃষ্ঠাটি প্রিলোড করবে।
- যখন 65ms এর কম সময় ধরে ঘোরানো হয়, প্রিলোড করা হয় না (লাল অংশ)▼

instant.page ব্যবহার করলে আপনার সাইটের PV এবং অনুরোধের পরিমাণ উল্লেখযোগ্যভাবে বৃদ্ধি পাবে:
- একজন বন্ধু বলেছিলেন যে তার প্রতি ভিজিটের গড় সংখ্যা ছিল 13.84।
- ব্যবহারের পর, মাথাপিছু ভিজিটের সংখ্যা বেড়ে 17.43 হয়েছে, যা জনপ্রতি আরও 4টি পৃষ্ঠা খোলার সমতুল্য।
নিরাপত্তা:
- এটা লক্ষ করা উচিত যে ব্লগাররা পেইড CDN ব্যবহার করেন এবং পূর্ণ-সাইট CDN ব্যবহার করেন তাদের সতর্কতার সাথে এটি করা উচিত।
- কিন্তু চিন্তা করবেন না, প্রিলোড শুধুমাত্র এইচটিএমএল পেজ লোড করে, ছবি এবং অন্যান্য ফাইল লোড হবে না, তাই খুব বেশি ট্রাফিক ক্ষতি হবে না।
কিভাবে ওয়েব পেজ প্রিলোডিং প্রযুক্তি ব্যবহার করবেন?
আসলে, html5 এর লিঙ্ক ট্যাগে একটি rel বৈশিষ্ট্য রয়েছে, যার মধ্যে একটি হল প্রিফেচ, তবে ভোক্তার সংখ্যা কম।
এই নিবন্ধে চালু করা instant.page হল একটি স্ক্রিপ্ট যা এই কৌশলটি ব্যবহার করে।
- এই স্ক্রিপ্ট লিংক উপর ব্যবহারকারী মাউস কতক্ষণ উপর ভিত্তি করে বিচার করবে.
- যখন এটি 65ms হিট করে, ব্যবহারকারীর লিঙ্কটি খোলার অর্ধেক সুযোগ থাকে এবং Instant.page এই পৃষ্ঠাটি প্রিলোড করে।
ওয়েব পেজ প্রিলোড JS স্ক্রিপ্ট কোড
1) ক্লাউডফ্লেয়ার অ্যাক্সিলারেশন▼ সহ আনুষ্ঠানিকভাবে JS স্ক্রিপ্ট প্রদান করুন
instant.page এর ব্যবহার খুবই সহজ, শুধু আপনার ওয়েবসাইটে নিম্নলিখিত কোড যোগ করুনলেবেলের ঠিক আগে।
<script src="//instant.page/5.2.0" type="module" integrity="sha384-jnZyxPjiipYXnSU0ygqeac2q7CVYMbh84q0uHVRRxEtvFPiQYbXWUorga2aqZJ0z"></script>
2) স্ব-হোস্টেড স্বাধীনতাচেন উইলিয়াংঅফার▼
- স্ক্রিপ্টটি সার্ভারে থাকে, Instantclick-1.2.2.js, তাই আপনাকে ধীরগতির বিষয়ে চিন্তা করতে হবে না।
আপনার ওয়েবসাইটে নিম্নলিখিত কোড যোগ করুনলেবেলের ঠিক আগে:
<script src="https://img.chenweiliang.com/javascript/instantpage.js" type="module"></script>
হোপ চেন উইলিয়াং ব্লগ ( https://www.chenweiliang.com/ ) শেয়ার করেছেন "ওয়েব পেজ প্রিলোডিং এর ব্যবহার কি? আপনাকে সাহায্য করার জন্য ওয়েব পেজ প্রিলোডিং instant.page প্রযুক্তি" প্রিফেচ করুন।
এই নিবন্ধটির লিঙ্ক শেয়ার করতে স্বাগতম:https://www.chenweiliang.com/cwl-1053.html
আরও লুকানো কৌশল 🔑 জানতে, আমাদের টেলিগ্রাম চ্যানেলে যোগদান করতে স্বাগতম!
ভালো লাগলে শেয়ার এবং লাইক করুন! আপনার শেয়ার এবং লাইক আমাদের অব্যাহত অনুপ্রেরণা!
