სტატიების დირექტორია
- რას ნიშნავს WordPress?Რას აკეთებ?რისი გაკეთება შეუძლია ვებსაიტს?
- რა ღირს პერსონალური/კომპანიის ვებსაიტის შექმნა?ბიზნეს ვებსაიტის შექმნის ღირებულება
- როგორ ავირჩიოთ სწორი დომენის სახელი?ვებგვერდის მშენებლობა დომენის რეგისტრაციის რეკომენდაციები და პრინციპები
- NameSiloდომენის სახელის რეგისტრაციის სახელმძღვანელო (გამოგიგზავნით $1 NameSiloᲞრომო კოდი)
- რა პროგრამული უზრუნველყოფაა საჭირო ვებსაიტის შესაქმნელად?რა მოთხოვნებია საკუთარი ვებსაიტის შესაქმნელად?
- NameSiloგადაწყვიტეთ დომენის სახელი NS Bluehost/SiteGround ტუტორიალში
- როგორ ავაშენოთ WordPress ხელით? WordPress-ის ინსტალაციის გაკვეთილი
- როგორ შეხვიდეთ WordPress backend-ში? WP ფონური შესვლის მისამართი
- როგორ გამოვიყენოთ WordPress? WordPress-ის ფონის ზოგადი პარამეტრები და ჩინური სათაური
- როგორ შევცვალოთ ენის პარამეტრები WordPress-ში?შეცვალეთ ჩინური/ინგლისური დაყენების მეთოდი
- როგორ შევქმნათ WordPress კატეგორიის დირექტორია? WP კატეგორიის მენეჯმენტი
- როგორ აქვეყნებს WordPress სტატიებს?თვითგამოქვეყნებული სტატიების რედაქტირების ვარიანტები
- როგორ შევქმნათ ახალი გვერდი WordPress-ში?გვერდის დაყენების დამატება/რედაქტირება
- WordPressროგორ დავამატო მენიუ?ნავიგაციის ზოლის ჩვენების პარამეტრების მორგება
- რა არის WordPress თემა?როგორ დავაყენოთ WordPress შაბლონები?
- FTP როგორ მოვახდინოთ zip ფაილების ონლაინ დეკომპრესია? PHP ონლაინ დეკომპრესიის პროგრამის ჩამოტვირთვა
- FTP ინსტრუმენტის კავშირის დრო ვერ მოხერხდა როგორ დავაკონფიგურიროთ WordPress სერვერთან დასაკავშირებლად?
- როგორ დავაყენოთ WordPress მოდული? WordPress მოდულის ინსტალაციის 3 გზა - wikiHow
- რაც შეეხება BlueHost ჰოსტინგს?უახლესი BlueHost USA პრომო კოდები/კუპონები
- როგორ აინსტალირებს Bluehost ავტომატურად WordPress-ს ერთი დაწკაპუნებით? BH ვებსაიტის შექმნის გაკვეთილი
- WordPress Shortcodes Ultimate მოდულის საბაჟო შაბლონის ბილიკის კოდის დეტალური ახსნა
- როგორ გამოიმუშავოთ ფული ფოტოების გაყიდვით? DreamsTime ყიდის ფოტოებს ონლაინ ფულის გამომუშავების ვებსაიტზე
- DreamsTime ჩინეთის ოფიციალური ვებსაიტის რეგისტრაციის სარეკომენდაციო კოდი: როგორ გავყიდოთ სურათები ფულის გამომუშავების სტრატეგია
- როგორ გამოვიმუშავო ფული ჩემი ფოტოების გაყიდვით?ვებსაიტები, რომლებსაც შეუძლიათ ფოტოების ონლაინ გაყიდვა
- როგორ აკეთებს ფულს უფასო ბიზნეს მოდელი?მომგებიანი შემთხვევები და მეთოდები უფასო რეჟიმში
- 3 დონე, როგორ გამოიმუშაოთ ფული ცხოვრებაში: რომელ ეტაპებზე აკეთებთ ფულს?
- როგორ შოულობენ ფულს ტრადიციული ავტორიტეტები სტატიების წერით?ონლაინ მარკეტინგის წერის მეთოდები
- ნაწილობრივი ნაცრისფერი მომგებიანი პროექტის საიდუმლო: ინტერნეტ ინდუსტრია ქმნის სწრაფი ფულის ინდუსტრიის ჯაჭვს
- რას ნიშნავს კონვერტაციის აზროვნება?ფულის კეთების საქმე კონვერტაციის არსით
- რა გავყიდოთ ონლაინ ფულის შოვნისთვის?რატომ რაც უფრო მაღალია მოგება, მით უკეთესია გაყიდვა?
- როგორ გამოიმუშაოთ ფული ნულიდან
- ვიშოვი თუ არა ფულს, როგორც მიკრობიზნესის აგენტი 2026 წელს?თაღლითობის დემისტიფიკაცია, რომ მიკრობიზნესები ეყრდნობიან აგენტების დაქირავებას ფულის საშოვნელად
- ადვილია თუ არა ფულის გამომუშავება, როცა ახლა ხსნი მაღაზიას Taobao-ზე?პეკინის სტარტაპ ისტორია
- როგორ გავაგზავნოთ WeChat ჯგუფური შეტყობინებების შინაარსი? "WeChat Marketing 2 მასობრივი გამოქვეყნების სტრატეგიები", რომელიც დაგეხმარებათ ფულის გამომუშავებაში
WordPress 3.0 და ზემოთ დაამატა ნავიგაციის ზოლის მენიუს მორგების შესაძლებლობა.
WordPress თემების უმეტესობა მხარს უჭერს პერსონალურ ნავიბარის მენიუს ფუნქციას, შეგიძლიათ თავისუფლად დააყენოთ ნავიბარის მენიუ თქვენი ვებსაიტისთვის.
ნავიგაციის ზოლის მენიუში მნიშვნელოვანი გვერდის ბმულების დამატების ორი ძირითადი ფუნქციაა:
- შეუძლია გააუმჯობესოს მომხმარებლის გამოცდილება.
- შეუძლია გააუმჯობესოსSEOწონები.
ახლახანსჩენ ვეილიანგიუბრალოდ გაგიზიაროთ: როგორ დავაყენოთ WordPress სანავიგაციო მენიუ?
როგორ დავადგინო, აქვს თუ არა თემას მორგებული მენიუს ფუნქცია?
თემის ჩართვის შემდეგ,შედით WordPress backend-ში → გარეგნობა → მენიუ.
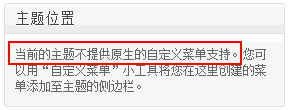
თუ ხედავთ რა არის ნაჩვენები ქვემოთ, თემა არ უჭერს მხარს მორგებულ მენიუებს, წინააღმდეგ შემთხვევაში მას აქვს ▼

WordPress პერსონალური ნავიგაციის მენიუ
მენიუს მორგებამდე, თქვენ უნდა შექმნათ საჭირო სტატიების კატეგორიები და გვერდები.
სტატიების კატეგორიებისა და გვერდების შესაქმნელად, გთხოვთ, ეწვიოთ შემდეგ სახელმძღვანელოს ▼
WordPress Create & Settings მენიუ
ნაბიჯი 1:გადადით WordPress მენიუს გვერდზე
登录WordPress backend → გარეგნობა → მენიუ ▼

- აქ შეგიძლიათ შექმნათ ახალი მენიუები და მართოთ ადრე შექმნილი მენიუები.
- თუ შექმნით ახალ მენიუს, გთხოვთ შეავსოთ მენიუს კატეგორიის სახელი შეყვანის ველში „მენიუ სახელი“.
- შემდეგ დააწკაპუნეთ შენახვაზე, რათა შექმნათ ნავიგაციის მენიუს მდებარეობის ახალი კატეგორია.
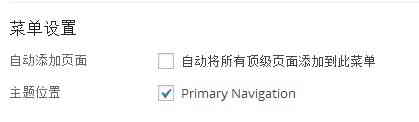
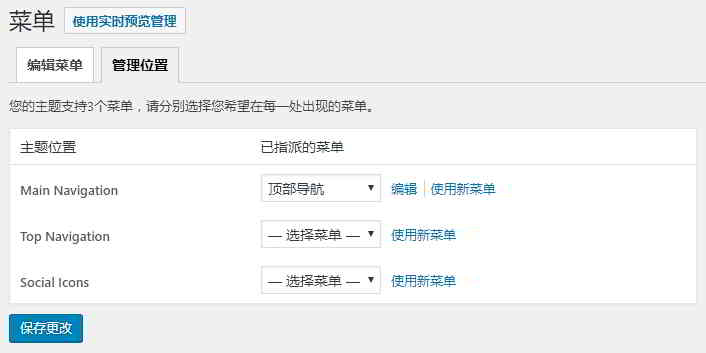
ნაბიჯი 2:აირჩიეთ თემის ადგილმდებარეობა
- ჩვენ გვინდა, რომ მენიუ დავნიშნოთ, როგორც ნავიგაციის მენიუ საიტზე.
- აირჩიეთ თემის მდებარეობა, შეამოწმეთ ძირითადი ნავიგაცია ▼

- ფრთხილად იყავით, რომ არ მონიშნოთ "ავტომატურად დაამატეთ ყველა ზედა დონის გვერდი ამ მენიუში" ▲
- ამ შემთხვევაში, ყოველ ჯერზე, როდესაც იქმნება უმაღლესი დონის გვერდი, ის ავტომატურად დაემატება მენიუს, მაგრამ მენიუს აქვს შეზღუდული სიგანე და შეიფუთება სიგანის გადაჭარბების შემდეგ (ესთეტიკაზე გავლენას ახდენს).
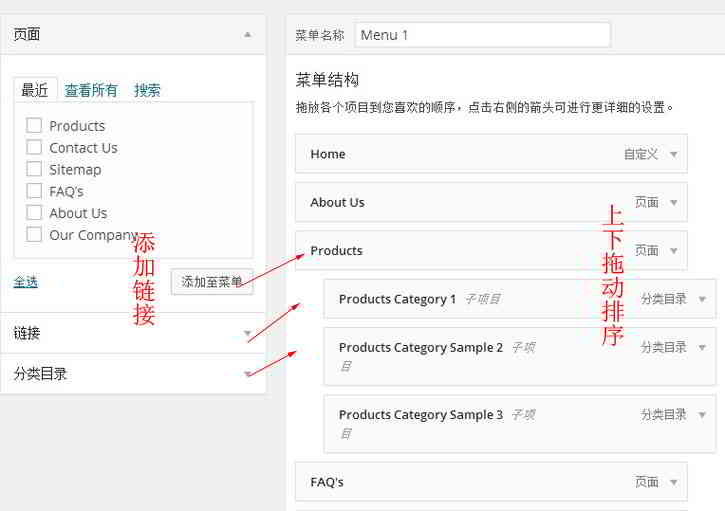
ნაბიჯი 3:WordPress მენიუს სტრუქტურის დამატება და დახარისხება
აქ არის მენიუს შექმნის მაგალითი სახელწოდებით "მენიუ 1" ▼

- აირჩიეთ ბმული, რომლის დამატება გსურთ (გვერდის ბმული, სტატიის ბმული, მორგებული ბმული, კატეგორიის ბმული) მარცხნიდან და დაამატეთ მენიუში.
- (ფაქტობრივად, აქ შეგიძლიათ დაამატოთ ნებისმიერი ბმული, მაგალითად, შეგიძლიათ დაამატოთ მთავარი გვერდი და შეგიძლიათ მიუთითოთ საწყისი გვერდის URL „მორგებული ბმულის“ საშუალებით)
მენიუს სტრუქტურის დალაგება:
- მენიუს სტრუქტურის არეში, გადაიტანეთ მენიუს ელემენტი ოდნავ მარჯვნივ, რათა სწრაფად დააყენოთ მეორადი და მრავალ დონის მენიუები.
- პარამეტრის ეფექტი ტრაპეციულია, ანუ მეორადი მენიუ უფრო ჩაღრმავებულია, ვიდრე მის ზემოთ.
- ნავიგაციის სახელის შემდეგ იქნება ნაცრისფერი "ქვეპროექტის" ნიშნები.
- მენიუების დალაგების შემდეგ დააჭირეთ Save Menu-ს.
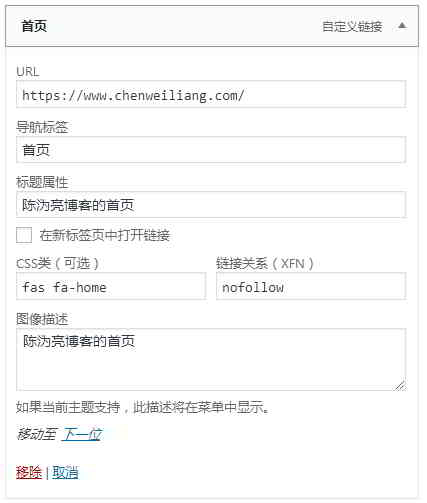
WordPress მენიუს პარამეტრები
WordPress მენიუები მალავს ზოგიერთ ფუნქციას ნაგულისხმევად.
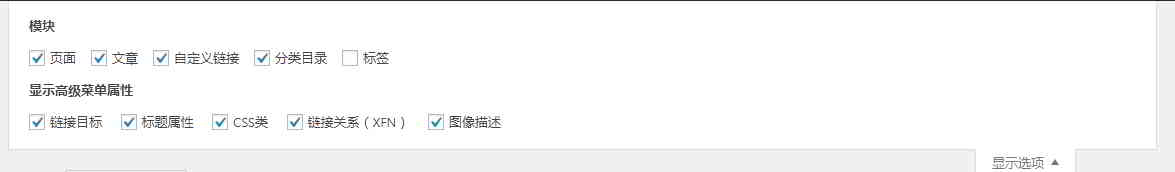
თუ გსურთ აკონტროლოთ მენიუს მეტი თვისებები, დააწკაპუნეთ "აჩვენე ოფციები" ეკრანის ზედა მარჯვენა კუთხეში დამალული ფუნქციების გამოსავლენად ▼

- თქვენ შეგიძლიათ აირჩიოთ მენიუს ელემენტების სხვა ტიპები.
- მაგალითად: ტეგები და სტატიები და მოწინავე თვისებები ეკრანის მენიუსთვის (ბმულის სამიზნე, CSS კლასი, ბმული ქსელი, აღწერა).

ნავიგაციის ჩანართები:
- ლინკის ტექსტი.
სათაურის საკუთრება:
- არის a ტეგის სათაურის ატრიბუტის მნიშვნელობა, როგორც ნაჩვენებია ზემოთ მოცემულ სურათზე"ჩენ ვეილიანგიბლოგის მთავარი გვერდი".
CSS კლასი:
- დაამატეთ კლასი მენიუს პუნქტში.
- მენიუს ეს ელემენტი განსხვავდება css-ის მიხედვით.
- ჩენ ვეილიანგიდამატებულია ბლოგის მთავარი გვერდის CSS
fas fa-home.
კავშირის ქსელი:
- rel ატრიბუტი ემატება მენიუს Linking Network-ის (XFN) მეშვეობით.
- თუ არ გსურთ საძიებო სისტემებმა ამ მენიუს ბმულის წონა მიანიჭონ, შეგიძლიათ დაამატოთ
rel="nofllow"ატრიბუტები.
ლინკის მიზანი:
- აკონტროლებს მენიუს ბმულების გახსნას.
- მაგალითად, გახსენით ახალ ფანჯარაში (
target="_blank"), ან გახსენით მიმდინარე ფანჯარაში (ნაგულისხმევი).
აქ არის ვებ გვერდის მიერ გაცემული კოდი ზემოთ სურათზე ნაჩვენები პარამეტრების საფუძველზე:
<a title="陈沩亮博客的首页" rel="nofollow" href="https://www.chenweiliang.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
WordPress მენიუს მართვის მდებარეობა
ქვემოთ მოცემულია ადმინისტრატორის ადგილმდებარეობა WordPress მენიუს პარამეტრების ზედა ნაწილში ▼

- ადმინისტრატორის მდებარეობაზე ნაჩვენები თემის პარამეტრები განსხვავდება გამოყენებული თემის მიხედვით.
- თქვენ შეგიძლიათ მენიუები მივანიჭოთ თითოეულ პარამეტრს „თემის მდებარეობისთვის“, რათა ნავიგაციის მენიუ თითოეული მდებარეობისთვის აჩვენოს განსხვავებული შინაარსი.
ეს ამთავრებს WordPress-ის პერსონალური ნავიგაციის ზოლის მენიუს გაკვეთილს.
იმედი ჩენ ვეილიანგის ბლოგი ( https://www.chenweiliang.com/ ) გააზიარა „როგორ დავამატო მენიუ WordPress-ში?მოახდინეთ ნავიგაციის ზოლის ჩვენების პარამეტრების მორგება, რათა დაგეხმაროთ.
კეთილი იყოს თქვენი მობრძანება ამ სტატიის ბმულის გასაზიარებლად:https://www.chenweiliang.com/cwl-959.html
მეტი ფარული ხრიკის გასახსნელად🔑, კეთილი იყოს თქვენი მობრძანება ჩვენს Telegram არხზე!
გააზიარეთ და მოიწონეთ თუ მოგეწონათ! თქვენი გაზიარებები და მოწონებები ჩვენი მუდმივი მოტივაციაა!
