Adresár článkov
- Čo znamená WordPress?Čo robíš?Čo dokáže webová stránka?
- Koľko stojí vytvorenie osobného/firemného webu?Náklady na vytvorenie firemnej webovej stránky
- Ako si vybrať správny názov domény?Tvorba webových stránok Odporúčania a princípy registrácie doménového mena
- NameSiloNávod na registráciu názvu domény (Pošlite vám $1 NameSilopropagačný kód)
- Aký softvér je potrebný na vytvorenie webovej stránky?Aké sú požiadavky na vytvorenie vlastnej webovej stránky?
- NameSiloNávod na vyriešenie názvu domény NS na Bluehost/SiteGround
- Ako manuálne zostaviť WordPress? Návod na inštaláciu WordPress
- Ako sa prihlásiť do backendu WordPress? WP prihlasovacia adresa na pozadí
- Ako používať WordPress? Všeobecné nastavenia na pozadí WordPress a čínsky názov
- Ako zmeniť nastavenia jazyka vo WordPress?Zmeňte spôsob nastavenia čínštiny/angličtiny
- Ako vytvoriť adresár kategórií WordPress? WP Category Management
- Ako WordPress publikuje články?Možnosti úprav pre články, ktoré publikujete sami
- Ako vytvoriť novú stránku vo WordPress?Pridať/upraviť nastavenie stránky
- WordPressAko pridať menu?Prispôsobte možnosti zobrazenia navigačnej lišty
- Čo je to téma WordPress?Ako nainštalovať WordPress šablóny?
- FTP ako dekomprimovať zip súbory online? Stiahnite si online dekompresný program PHP
- Časový limit pripojenia FTP nástroja zlyhal Ako nakonfigurovať WordPress na pripojenie k serveru?
- Ako nainštalovať doplnok WordPress? 3 spôsoby inštalácie doplnku WordPress - wikiHow
- Ako je to s hostingom BlueHost?Najnovšie propagačné kódy / kupóny BlueHost USA
- Ako Bluehost automaticky nainštaluje WordPress jedným kliknutím? Návod na tvorbu webovej stránky BH
- Podrobné vysvetlenie vlastného kódu cesty šablóny pre doplnok WordPress Shortcodes Ultimate
- Ako zarobiť peniaze predajom fotografií? DreamsTime predáva fotografie online na zarábaní peňazí
- Odporúčací kód na registráciu oficiálnej čínskej webovej stránky DreamsTime: ako predávať obrázky, aby ste zarobili peniaze
- Ako môžem zarobiť peniaze predajom svojich fotografií?webová stránka, ktorá predáva fotografie online
- Ako zarába bezplatný obchodný model?Ziskové prípady a metódy vo voľnom režime
- 3 úrovne ako zarobiť peniaze v živote: V ktorých fázach zarábate peniaze?
- Ako tradiční šéfovia zarábajú peniaze písaním článkov?Metódy písania online marketingu
- Tajomstvo čiastočného sivého projektu ziskuchtivosti: internetový priemysel zarába rýchle peniaze priemyselný reťazec
- Čo znamená konverzné myslenie?Prípad zarábania peňazí s podstatou konverzie
- Čo predávať online, aby ste zarobili peniaze?Prečo čím vyšší zisk, tým lepší predaj?
- Ako zarobiť peniaze od nuly
- Zarobím peniaze ako mikropodnikateľ v roku 2025?Demystifikovanie podvodu, že mikropodniky sa spoliehajú na nábor agentov, aby zarobili peniaze
- Je ľahké zarobiť peniaze, keď si teraz otvoríte obchod na Taobao?Pekingský startupový príbeh
- Ako odoslať obsah skupinových správ WeChat? „WeChat Marketing 2 Mass Post Strategies“, ktoré vám pomôžu zarobiť peniaze
WordPress 3.0 a novší pridal možnosť prispôsobiť ponuku navigačnej lišty.
Väčšina tém WordPress podporuje vlastnú funkciu ponuky navigačnej lišty, ponuku navigačnej lišty môžete voľne nastaviť pre svoj web.
Existujú dve hlavné funkcie pridávania odkazov na dôležité stránky do ponuky navigačnej lišty:
- Môže zlepšiť používateľskú skúsenosť.
- môže zlepšiťSEOZávažia.
práve terazChen WeiliangLen sa s vami podelím: Ako nastaviť navigačnú ponuku WordPress?
Ako zistím, či má téma vlastnú funkciu ponuky?
Po povolení témyPrihláste sa do backendu WordPress → Vzhľad → Menu.
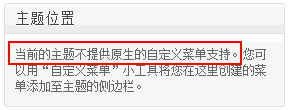
Ak vidíte, čo je zobrazené nižšie, téma nepodporuje vlastné ponuky, inak áno ▼

Vlastné navigačné menu WordPress
Pred prispôsobením ponuky musíte vytvoriť požadované kategórie článkov a stránky.
Ak chcete vytvoriť kategórie článkov a stránky, pozrite si nasledujúci návod▼
Ponuka WordPress Create & Settings
krok 1:Prejdite na stránku ponuky WordPress
登录WordPress backend → Vzhľad → Ponuka ▼

- Tu môžete vytvárať nové ponuky a spravovať predtým vytvorené ponuky.
- Ak vytvárate novú ponuku, vyplňte názov kategórie ponuky do vstupného poľa „Názov ponuky“.
- Potom kliknite na Uložiť a vytvorte novú kategóriu umiestnenia navigačnej ponuky.
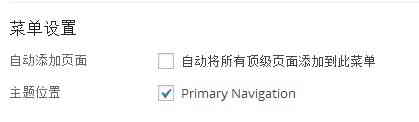
krok 2:Vyberte umiestnenie témy
- Menu chceme označiť ako navigačné menu na webovej stránke.
- Vyberte umiestnenie témy, začiarknite políčko Primárna navigácia ▼

- Dávajte pozor, aby ste nezaškrtli „Automaticky pridať všetky stránky najvyššej úrovne do tejto ponuky“ ▲
- V tomto prípade sa pri každom vytvorení stránky najvyššej úrovne automaticky pridá do ponuky, no ponuka má obmedzenú šírku a po prekročení šírky sa zalomí (ovplyvní estetiku).
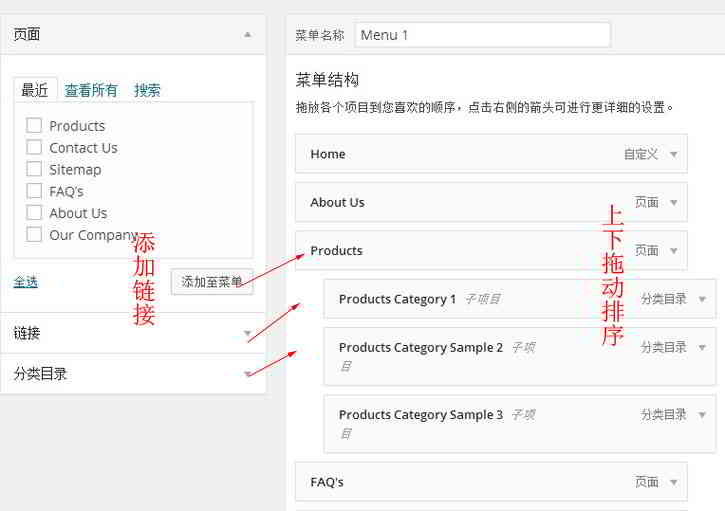
krok 3:Pridať a zoradiť štruktúru ponuky WordPress
Tu je príklad vytvorenia ponuky s názvom „Menu 1“ ▼

- Zľava vyberte odkaz, ktorý chcete pridať (odkaz na stránku, odkaz na článok, vlastný odkaz, odkaz na kategóriu) a pridajte ho do ponuky.
- (V skutočnosti sem môžete pridať akýkoľvek odkaz, napríklad môžete pridať domovskú stránku a pomocou „vlastného odkazu“ môžete ukázať na adresu URL domovskej stránky)
Štruktúra ponuky triedenia:
- V oblasti štruktúry ponuky potiahnite položku ponuky mierne doprava, aby ste rýchlo vytvorili sekundárne a viacúrovňové ponuky.
- Efekt nastavenia je lichobežníkový, to znamená, že sekundárne menu je viac odsadené ako to nad ním.
- Za názvom navigácie bude niekoľko sivých značiek „podprojekt“.
- Po usporiadaní ponúk kliknite na položku Uložiť ponuku.
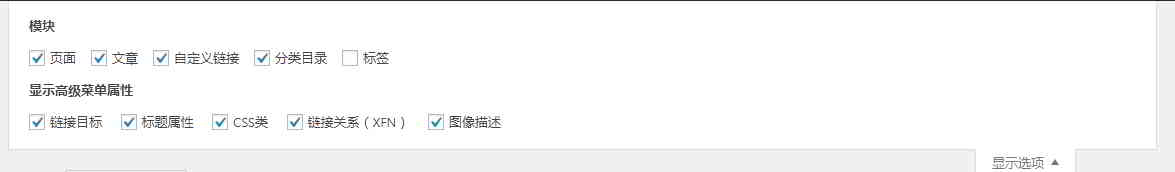
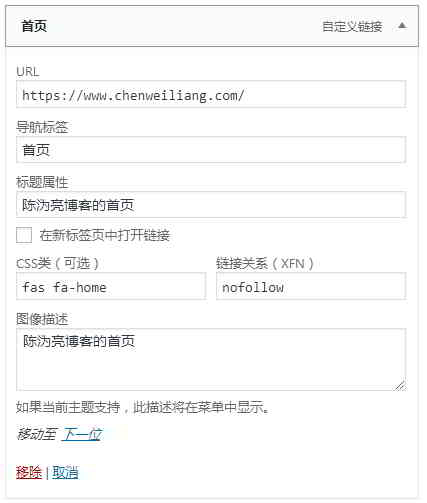
Možnosti ponuky WordPress
Ponuky WordPress predvolene skrývajú niektoré funkcie.
Ak chcete ovládať ďalšie vlastnosti ponuky, kliknite na „Zobraziť možnosti“ v pravom hornom rohu obrazovky a odkryte skryté funkcie ▼

- Môžete si vybrať viac typov položiek ponuky.
- Napríklad: značky a články a rozšírené vlastnosti pre ponuky zobrazenia (cieľ odkazu, trieda CSS, sieť odkazov, popis).

Navigačné karty:
- Text odkazu.
Vlastnosť názvu:
- je hodnota atribútu title značky a, ako je znázornené na obrázku vyššie"Chen WeiliangDomovská stránka blogu“.
CSS trieda:
- Pridajte triedu do položky ponuky.
- Táto položka ponuky sa líši podľa css.
- Chen WeiliangPridáva sa CSS domovskej stránky blogu
fas fa-home.
Prepojiť sieť vzťahov:
- Atribút rel sa pridá do ponuky prostredníctvom prepájacej siete (XFN).
- Ak nechcete, aby vyhľadávače pripisovali tomuto odkazu v ponuke váhu, môžete pridať
rel="nofllow"Atribúty.
Cieľ odkazu:
- Ovláda spôsob otvárania odkazov ponuky.
- Napríklad otvoriť v novom okne (
target="_blank"), alebo otvorte v aktuálnom okne (predvolené).
Tu je kód vykreslený webovou stránkou na základe nastavení zobrazených na obrázku vyššie:
<a title="陈沩亮博客的首页" rel="nofollow" href="https://www.chenweiliang.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
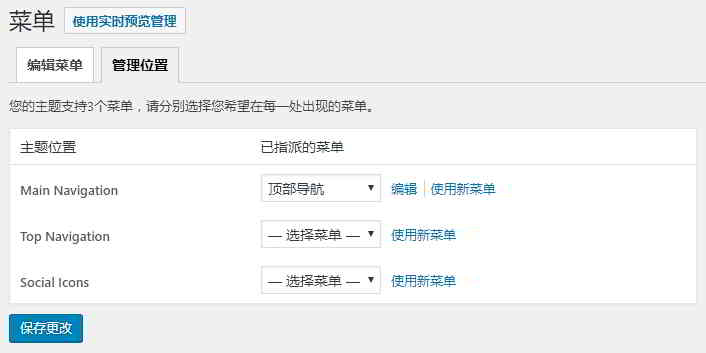
Miesto správy ponuky WordPress
Nižšie je umiestnenie správcu v hornej časti nastavení ponuky WordPress▼

- Nastavenia témy zobrazené v umiestnení správcu sa budú líšiť v závislosti od použitej témy.
- Ku každému nastaveniu „umiestnenia témy“ môžete priradiť ponuky, takže navigačná ponuka pre každé miesto zobrazuje iný obsah.
Týmto sa končí návod na ponuku vlastného navigačného panela WordPress.
Blog Hope Chen Weiliang ( https://www.chenweiliang.com/ ) zdieľané „Ako pridať menu vo WordPress?Prispôsobenie možností zobrazenia navigačného panela“, ktoré vám pomôžu.
Vitajte pri zdieľaní odkazu na tento článok:https://www.chenweiliang.com/cwl-959.html
Ak chcete odomknúť ďalšie skryté triky🔑, pridajte sa k nášmu Telegram kanálu!
Ak sa vám páči, zdieľajte a lajkujte! Vaše zdieľania a lajky sú našou neustálou motiváciou!
